Trong phần 1, chúng ta đã cùng tìm hiểu 2 lời khuyên để tối ưu hóa hình ảnh là đặt tên mang tính mô tả và tối ưu hóa thẻ alt một cách thông mình. Hãy tiếp tục với những lời khuyên khác trong phần 2 này.
3. Chiến lược hóa kích thước hình ảnh và góc độ sản phẩm
Một xu hướng phổ biến hiện nay là hiển thị nhiều góc độ của sản phẩm. Trở lại với ví dụ về xe Ford Mustang ở trên, bạn không nên chỉ hiển thị một hình ảnh của xe – đặc biệt là khi bạn đang cố gắng để bán nó. Sẽ đem lại lợi ích tốt nhất cho bạn khi hiển thị hình ảnh của:
– Nội thất của xe
– Phía sau xe, đặc biệt là đuôi cá (air spoiler)
– Sát vành bánh xe
– Bên dưới mui xe… dù sao thì đó cũng là một chiếc Mustang

10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 2)
Và cách tốt nhất để tận dụng những hình ảnh bổ sung này là điền vào thẻ alt của bạn. Bạn sẽ làm điều đó bằng cách tạo ra các thẻ alt duy nhất cho mỗi ảnh chụp sản phẩm:
– 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg à sử dụng thẻ alt: alt = “2012 Ford Mustang LX Red Leather Interior Trim”
– 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> sử dụng thẻ alt: alt = “2012 Ford Mustang LX Red Rear View Air Spoiler”
Điều chủ chốt ở đây là thêm vào mô tả cho thẻ alt cơ bản để những tìm kiếm tiềm năng “hạ cánh” lên trang web của bạn. Nếu bạn làm thêm những việc này, Google sẽ tặng thưởng cho bạn những người tìm kiếm “đói khát”.
Lúc này có thể bạn muốn cung cấp góc độ lớn hơn cho khách truy cập, đó là sự nâng cao trải nghiệm người dùng tuyệt vời – nhưng hãy cẩn thận!
Cho dù bạn làm gì, đừng đặt hình ảnh lớn nhất trên trang web của bạn và chỉ đơn giản là thu nhỏ kích thước thông qua mã nguồn. Điều này sẽ làm tăng thời gian tải trang của bạn bởi vì kích thước file lớn hơn liên quan đến hình ảnh lớn. Thay vào đó, hãy tạo ra một hình ảnh nhỏ hơn và cung cấp tùy chọn để xem hình ảnh lớn hơn trong một cửa sổ pop-up hoặc sẽ được hiển thị trên một trang web riêng biệt.
4. Giảm thiểu kích thước file hình ảnh
Hãy xem xét những điều này:
– Hầu hết người tiêu dùng chờ khoảng 3 giây để tải một trang web về máy tính để bàn hoặc máy tính xách tay
– … và khoảng 5 giây trên thiết bị di động của họ
– Amazon nhận thấy rằng nếu các trang của họ chậm đi 1 giây thì họ sẽ bị mất 1,6 tỉ USD một năm
– Google sử dụng thời gian tải trang như một yếu tố trong thuật toán xếp hạng của họ
Nếu bạn có những hình ảnh làm chậm lại màn hình và mất hơn 15 giây để tải, bạn có thể sẽ phải nói lời tạm biệt với khách hàng tiềm năng!
Khi khách hàng truy cập vào trang web của bạn có thể sẽ mất một khoảng thời gian để tải trang, tùy thuộc vào các file của bạn lớn như thế nào. Cụ thể với hình ảnh, kích thước file càng lớn thì trang web càng tải lâu hơn. Nếu bạn có thể giảm kích thước của các file hình ảnh trên trang web và tăng tốc độ tải trang, những người ghé thăm trang web của bạn sẽ ít bỏ đi hơn.
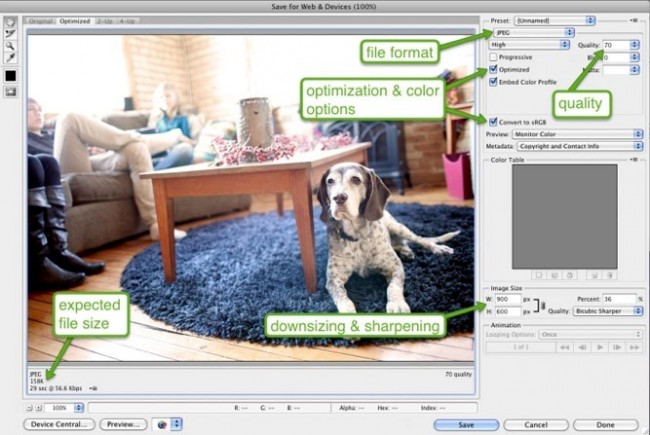
Một cách để bạn có thể giảm kích thước file hình ảnh là sử dụng lệnh “Save for Web and Devices” trong Adobe Photoshop. Khi sử dụng lệnh này, bạn có thể điều chỉnh hình ảnh xuống kích thước file thấp nhất có thể trong khi vẫn chú ý đến chất lượng hình ảnh.

10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 2)
Nếu bạn không có Adobe Photoshop, có rất nhiều công cụ trực tuyến mà bạn có thể sử dụng để chỉnh sửa ảnh. Adobe thậm chí còn có một ứng dụng chỉnh sửa ảnh trực tuyến tại Photoshop.com/tools. Công cụ trực tuyến này không có tất cả các tính năng của phiên bản Adobe Photoshop trên máy tính, nhưng nó bao gồm tất cả các vấn đề cơ bản của chỉnh sửa ảnh và không tốn chi phí.
Các công cụ chỉnh sửa ảnh trực tuyến ấn tượng khác là:
– PicMonkey.com – được mô tả bởi các chuyên gia như một “công cụ chỉnh sửa ảnh cực kỳ tuyệt vời”.
– Pixlr.com – cực kỳ thân thiện với người dùng và cũng đi kèm với một ứng dụng miễn phí 100% cho smartphone của bạn, vì vậy bạn có thể chỉnh sửa ở bất cứ đâu.
– FotoFlexer.com – một trình biên tập ảnh trực tuyến tương đối nâng cao. FotoFlexer thậm chí còn cho phép bạn làm việc với các layer!
Ngoài ra còn có GIMP – một ứng dụng phần mềm chỉnh sửa ảnh mã nguồn mở miễn phí có thể chạy trên Windows, Mac hoặc Linux. Nó có thể làm tất cả mọi thứ mà Photoshop có thể làm nhưng có xu hướng kém chuyên nghiệp hơn một chút. Tuy nhiên, đối với các ứng dụng chỉnh sửa ảnh miễn phí, không gì có thể đánh bại GIMP.
Một nguyên tắc cho hình ảnh thương mại điện tử là hãy cố gắng giữ kích thước file hình ảnh của bạn dưới 70 KB. Đôi khi điều đó có thể khó khăn, đặc biệt là đối với hình ảnh lớn hơn…
Bạn có thể xem tiếp “10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 3)” tại đây.
(Tổng hợp từ www.shopify.com)














