Trong phần 1 và phần 2, chúng ta đã cùng tìm hiểu 4 lời khuyên để tối ưu hóa hình ảnh là đặt tên mang tính mô tả, tối ưu hóa thẻ alt một cách thông mình, chiến lược hóa kích thước hình ảnh và góc độ sản phẩm, giảm thiểu kích thước file ảnh. Hãy tiếp tục với những lời khuyên khác trong phần 3 này.
5. Sử dụng loại file hình ảnh phù hợp
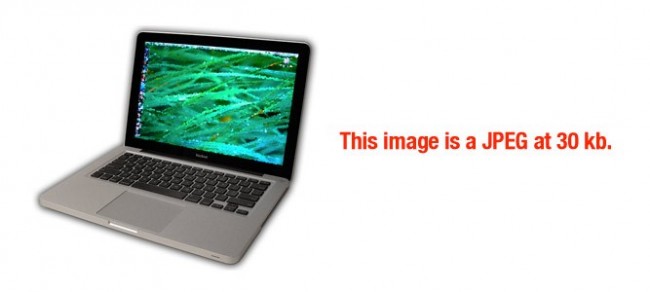
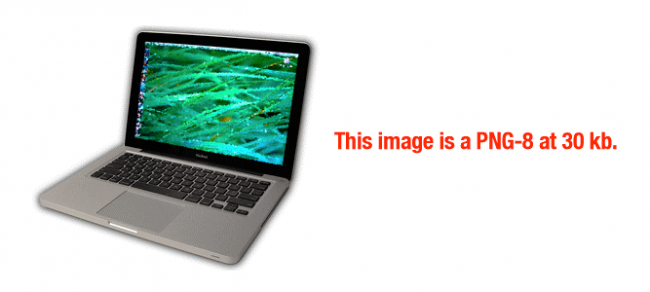
Có 3 loại file phổ biến được sử dụng để đăng tải hình ảnh là JPEG, GIF và PNG. Hãy nhìn vào 3 loại file và xem chúng ảnh hưởng đến cùng một hình ảnh như thế nào:

Hình ảnh JPEG (hoặc .jpg) là một loại file cũ và đã trở thành hình ảnh chuẩn phổ biến của Internet. Hình ảnh JPEG có thể được nén đáng kể, đem lại hình ảnh chất lượng với kích thước file nhỏ. Trong hình trên, định dạng JPEG cung cấp chất lượng tốt và kích thước file nhỏ.

GIF (.gif) có dung lượng thấp hơn so với JPEG và được sử dụng cho các hình ảnh đơn giản hơn, chẳng hạn như biểu tượng và hình ảnh trang trí. GIF cũng hỗ trợ hình ảnh động. Đối với tối ưu hóa hình ảnh, sẽ rất tuyệt vời khi sử dụng GIF cho hình ảnh rõ ràng và đơn giản trên một trang web (chỉ có một vài màu sắc), nhưng đối với những hình ảnh phức tạp và ảnh chụp, GIF thường không mấy hấp dẫn – điều này đặc biệt đúng đối hình ảnh lớn hơn và sinh động hơn.
Hình ảnh GIF của chiếc MacBook ở trên là một trường hợp có thể hiển thị tốt ngay cả khi sử dụng GIF. Đó là bởi vì ảnh chụp này đủ nhỏ nên GIF hoạt động tốt.


Hình ảnh PNG đang dần trở nên phổ biến hơn như một sự thay thế cho GIF. PNG hỗ trợ nhiều màu sắc hơn GIF và chúng không xuống cấp theo thời gian khi lưu lại như JPEG. Mặc dù loại file PNG bắt đầu được sử dụng nhiều hơn, kích thước file vẫn có thể lớn hơn nhiều so với những gì bạn sẽ thấy ở hình ảnh JPEG. Chú ý là hình ảnh PNG-24 có kích thước file lớn hơn 3 lần hơn so với phiên bản PNG-8. Đây là lý do tại sao bạn cần phải rất thận trọng với PNG.
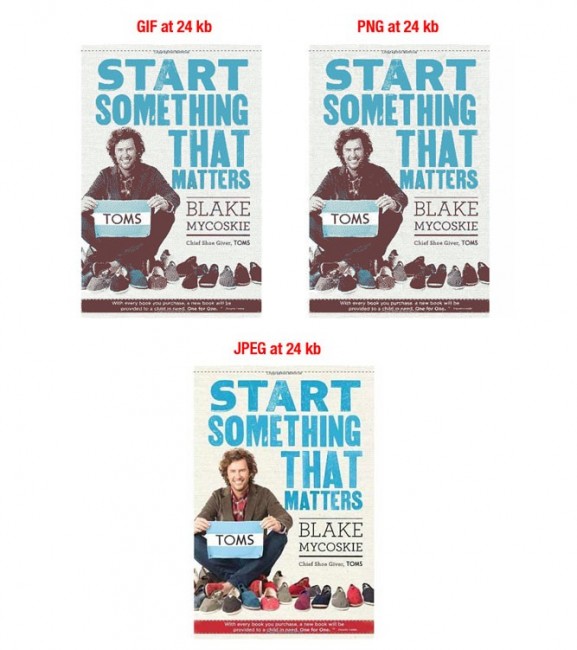
Dưới đây là một ví dụ điển hình với kích cỡ file ảnh đã được giữ ở mức 24 KB cho cả 3 định dạng file:

Như bạn có thể thấy, JPEG rõ ràng chiếm ưu thế ở đây. GIF và PNG phải làm giảm chất lượng để có được kích thước file nhỏ.
Dưới đây là một số bí quyết cần nhớ khi lựa chọn định dạng file:
– Đối với hầu hết các trường hợp trong thương mại điện tử – JPEG sẽ là lựa chọn tốt nhất của bạn. Chúng cung cấp chất lượng tốt nhất và kích thước file nhỏ nhất.
– Đừng bao giờ sử dụng GIF cho hình ảnh sản phẩm lớn. Kích thước file sẽ rất lớn và không có cách nào tốt để giảm bớt nó. Hãy sử dụng GIF cho hình thu nhỏ và hình ảnh trang trí.
– PNG có thể là một sự thay thế tốt cho cả JPEG và GIF. Nếu bạn chỉ có thể để hình ảnh sản phẩm ở định dạng PNG, hãy thử sử dụng PNG-8 thay vì PNG-24. PNG chiếm ưu thế với hình ảnh trang trí đơn giản nhờ kích thước file rất nhỏ của chúng.
Hầu hết các phần mềm chỉnh sửa ảnh đều có thể lưu hình ảnh với bất kỳ loại file nào được đề cập ở trên.
6. Biết cách xử lý hình ảnh thu nhỏ
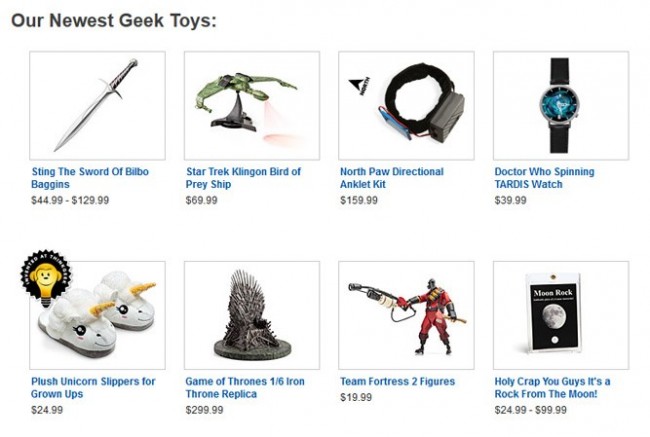
Nhiều trang web thương mại điện tử sẽ sử dụng các hình ảnh thu nhỏ (thumbnail). Chúng đem đến một cách tuyệt vời để nhanh chóng lướt qua các trang danh mục mà không chiếm quá nhiều diện tích.

10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 3)
Hình ảnh thu nhỏ rất tuyệt vời, nhưng hãy thận trọng – chúng có thể âm thầm “giết chết” thời gian tải trang của bạn. Chúng thường được hiển thị ở một bước quan trọng trong quá trình mua sắm và nếu chúng đang khiến trang danh mục của bạn tải chậm, bạn có thể sẽ đánh mất một khách hàng khác.
– Hãy để kích thước file hình ảnh thu nhỏ của bạn càng nhỏ càng tốt. Có thể sẽ đáng giá trị khi giảm bớt chất lượng để có được kích thước file nhỏ. Hãy nhớ rằng tác động tích lũy của hình ảnh thu nhỏ sẽ gây ảnh hưởng rất lớn đến thời gian tải trang của bạn.
– Thay đổi nội dung thẻ alt của bạn để không bị lặp lại những gì bạn sẽ sử dụng cho phiên bản lớn hơn của cùng một hình ảnh. Như một vấn đề thực tế, hãy làm cho nội dung alt của bạn thật khác nhau. Điều cuối cùng bạn muốn là hình ảnh thu nhỏ được xếp hạng thay vì hình ảnh lớn.
7. Sử dụng sitemap hình ảnh
Nếu trang web của bạn sử dụng các thư viện JavaScript, hình ảnh pop-up hoặc những cách “flash” khác để nâng cao trải nghiệm mua sắm tổng thể – sitemap hình ảnh của Google sẽ giúp hình ảnh của bạn được nhận ra bởi Google.
Các trình thu thập web không thể thu thập những hình ảnh không được gọi ra trong mã nguồn của trang web. Vì vậy, để chúng biết về những hình ảnh này, bạn phải liệt kê vị trí của chúng trong một sitemap hình ảnh.

10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 3)
Google có nhiều hướng dẫn về xuất bản hình ảnh để giúp trang web của bạn xếp hạng cao trên các công cụ tìm kiếm. Ngoài ra, bạn có thể sử dụng phần mở rộng cho hình ảnh trên Google Sitemaps để cung cấp cho Google thêm thông tin về hình ảnh trên trang web của bạn và điều này có thể giúp Google tìm thấy hình ảnh nhiều hơn những gì thông thường sẽ được được phát hiện qua công cụ tìm kiếm của họ.
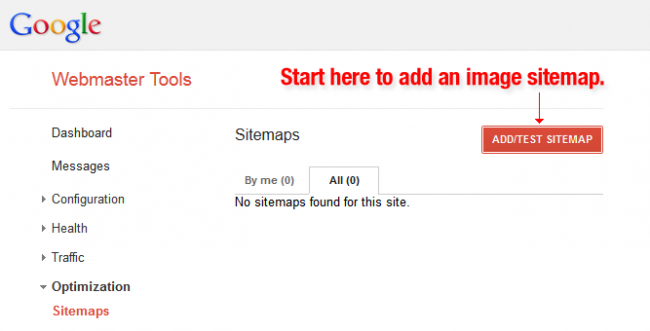
Mặc dù sử dụng sitemap không đảm bảo rằng hình ảnh của bạn sẽ được xếp hạng bởi Google, bạn hoàn toàn có thể tăng khả năng tối ưu hóa trang web của bạn và đặc biệt là tối ưu hóa hình ảnh bằng cách sử dụng sitemap. Google Webmaster Tools có nhiều gợi ý để định dạng chính xác sitemap và những hình ảnh cho sitemap của bạn.
Trên Google Sitemaps, điều quan trọng là bạn phải thêm vào các thẻ cụ thể cho tất cả hình ảnh. Bạn cũng có thể tạo ra một sitemap riêng biệt để liệt kê các hình ảnh. Điều quan trọng là thêm vào tất cả các thông tin cần thiết, trong khi sử dụng các thẻ cụ thể, cho bất kỳ sitemap nào bạn đã hoặc sẽ tạo ra. Hãy thực hiện theo những hướng dẫn mà Google gợi ý khi tạo sitemap với thông tin hình ảnh.
Bạn có thể xem tiếp “10 lời khuyên cho việc tối ưu hóa hình ảnh (Phần 4)” tại đây.
(Tổng hợp từ www.shopify.com)














