Lượng view trang website bán hàng của bạn luôn rất cao, thời gian mỗi khách hàng xem các sản phẩm không hề nhỏ. Họ không rời trang web của bạn nhưng họ lại không chịu mua hàng?Đây không phải là vấn đề duy nhất của bạn, có rất nhiều chủ shop đang đau đầu với việc: “Vì sao khách hàng không chịu chốt đơn”.Chuỗi bài viết “Gấp đôi doanh thu bán hàng” sẽ mang lại cho bạn những thay đổi nhỏ trong trang web nhưng mang lại hiệu quả bất ngờ trong tỷ lệ mua hàng. Chuỗi bài viết sẽ tối ưu web bán hàng của bạn từ nội dung, hình thức cho đến cách bạn giao tiếp với khách hàng của mình.

Phần 2: 3 nguyên tắc cốt lõi của thiết kế
Bạn luôn nghe đến tối ưu hóa thiết kế, phải đặt cái nút này ở đây, màu này ở kia. Tất nhiên rồi, biết càng nhiều càng tốt, càng biết nhiều về tư duy thiết kế trong trang web bán hàng của bạn thì số lượng đơn hàng càng tăng lên.
Bài viết này sẽ chẳng đưa ra những nguyên tắc cao siêu, nó là tập hợp những mẹo nhỏ nhưng có võ. Bạn sẽ hiểu đơn giản bí kíp thiết kế website bán hàng như thế nào là hợp lý, liệu website của bạn có đang gây khó chịu cho khách hàng hay không?
Hãy cùng Kinh Doanh Việt bắt đầu đi từ những thứ nguyên lý sống còn của thiết kế.
Cơ hội kinh doanh thời trang online cho 40 triệu người
Tăng doanh thu gấp 3 lần khi kinh doanh online không còn khó nữa. Tìm hiểu ngay bảng giá website và công ty thiết kế web bán hàng tốt để bắt đầu thúc đẩy doanh số của bạn nào.
Quy tắc 1: Màu đỏ luôn thắng? Xanh dương an toàn?
Bạn đã đọc rất nhiều bài viết về màu sắc của trang web. Ngay trong blog cũng có rất nhiều bài viết hướng dẫn về việc chọn màu sắc cho website bán hàng. Tuy nhiên, nguyên tắc nào mới là cốt lõi? Nút mua hàng màu đỏ là lựa chọn tốt nhất khi muốn khách hàng click?
Sau đây là nguyên tắc cơ bản các bạn cần nắm vững. Hãy bắt đầu với ví dụ của màu xanh.

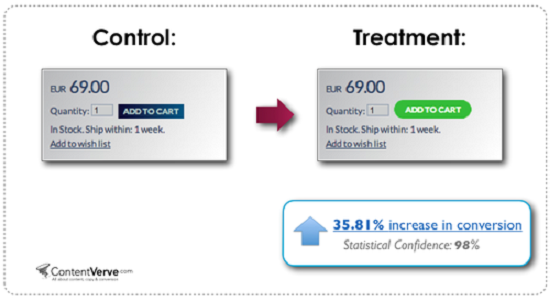
Theo thống kê, màu xanh lá vượt trên màu xanh dương với con số lên tới 36% đơn hàng (không chỉ là click đâu các bạn nhé, là hành động mua hàng đấy)
Chắc hẳn một số chủ shop sẽ nghĩ: “Nếu tôi thay bằng màu đỏ, chắc phải tăng lên 50%? Vì nút mua hàng màu ấm luôn tốt hơn”
Màu ấm luôn tốt hơn là một lời khuyên đúng, nhưng là là lời khuyên tồi.
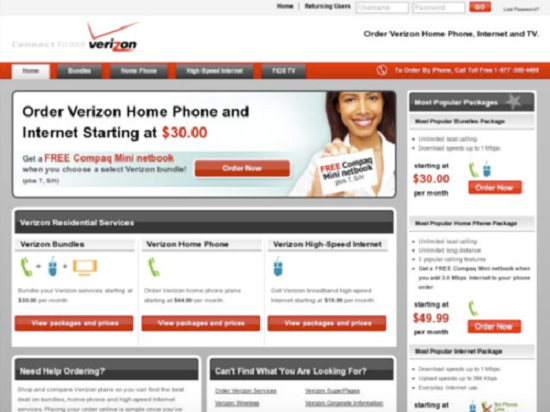
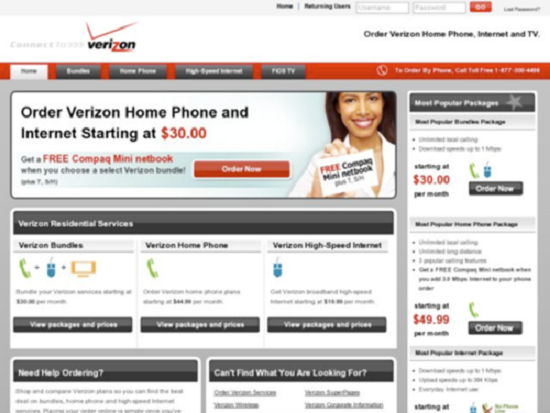
Tiếp tục nhìn vào ví dụ ở đây. (đây là một bài kiểm tra mà trang Verizon đã thử nghiệm và công bố kết quả)


Một trang có rất nhiều nút click màu đỏ và một bên là những màu tối, trầm. Khi nhìn dần xuống cứ như bạn đi lạc vào vùng xa xôi hẻo lánh không có điện vậy.
Nhưng kỳ lạ thay cái nơi không có điện đó lại thắng. Kết quả do Verizon công bố cho thấy: chính cái màu sắc ảm đạm đã giúp tỷ lệ click vào vùng màu đỏ phía trên cao hơn 10% so với việc phủ kín bằng màu ấm kia.
Chúc mừng bạn, bạn đã nhận ra nguyên tắc cốt lõi thiết kế website bán hàng đầu tiên: “Màu sắc của nút click mua hàng nên có độ tương phản rõ ràng với phần còn lại của trang web. Tất cả màu sắc khác, hãy để nó làm nền cho nút mua hàng.”
(Quay trở lại ví dụ 1, không phải màu xanh lá cây tốt hơn phải không? Mà vì nó tương phản với phần còn lại)
Quy tắc 2: Không có phông chữ tốt nhất
Chọn màu xong chúng ta chọn đến phông chữ, và tất nhiên câu trả lời các bạn nhận được ở đây là: Không có phông chữ tốt nhất. (No BEST font). Nhưng hãy khoan thất vọng, các bạn sẽ tìm được nguyên tắc cốt lõi cho việc chọn phông chữ.
Nếu bạn có một design tốt, tất nhiên hãy để anh ấy lo vụ này, nhưng nếu bạn tự mình phải lựa chọn phông chữ? Nguyên tắc cơ bản là: “Thật dễ đọc”.
Cho một vài bạn bè của bạn đọc thử với các phông khác nhau và chỉ tập trung vào câu hỏi: “phông chữ có rõ ràng dễ đọc hay không”. Cơ bản nhưng quan trọng, bạn đừng bỏ qua nguyên tắc này.
Nếu bạn tình cờ nhìn thấy một phông chữ “đẹp” hoặc “lạ mắt” hoặc “ngầu”? Khả năng cao nó nên ngay lập tức bỏ ra khỏi trang web của bạn.
Vậy cốt lõi nguyên tắc thiết kế website thứ 2: “Nếu bạn tự mình thiết kế trang web bán hàng, hãy chọn MỘT phông chữ đơn giản dễ đọc. Nó sẽ giúp bạn tránh được các rắc rối khi khách hàng đọc những thứ tuyệt vời bạn đã viết ra sau bài học 1 của chuỗi bài này. Và dễ để thiết kế màu sắc nữa nếu bạn lo lắng.”
Xem thêm:
Quy tắc 3: Viên đạn bạc điều hướng người dùng
Nếu đã đọc bài 1 trong chuỗi bài viết này, hẳn các bạn sẽ thắc mắc làm thế nào khiến cho khách hàng click vào nơi bạn muốn. Đáng buồn là chúng ta không kiểm soát được hành vi của họ. Nhưng yên tâm, bạn sẽ tìm ra cách tăng tỷ lệ khách hàng đi vào nơi bạn muốn.
Điều cần nắm vững: chỉ dẫn khách hàng thật rõ ràng điều họ cần làm tiếp theo.
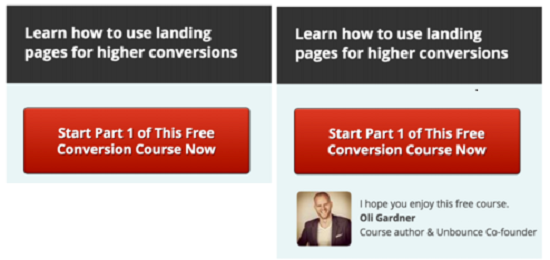
Đừng tạo cho họ quá nhiều thứ để phân tâm, đừng làm họ mất chú ý cho hành động tiếp theo. Cùng xem xét một ví dụ nhỏ sau đây:

Bạn nghĩ cái nào mang lại hiệu quả tốt hơn?
Với những gì vừa được nói ở trên, có thể bạn sẽ cẩn thận suy xét hơn, nhưng đa số những chủ shop luôn tin rằng cho thêm một hình ảnh mô tả chi tiết cụ thể bổ sung thông tin sẽ giúp khách hàng tin tưởng hơn.
Điều này có thể đúng nhưng hãy đứng ở hành vi khách hàng để xem xét, họ sẽ có nhiều lựa chọn lúc này, tìm kiếm thử xem ông kia là ai? Tìm xem có những thông tin nào khác thay vì click vào nơi bạn muốn. Rõ ràng bạn đã không điều hướng được khách hàng.
Kết quả thử nghiệm cũng chỉ ra việc đưa thêm thông tin ở hình thứ 2 làm giảm 14% tỷ lệ click vào “nút Start…”
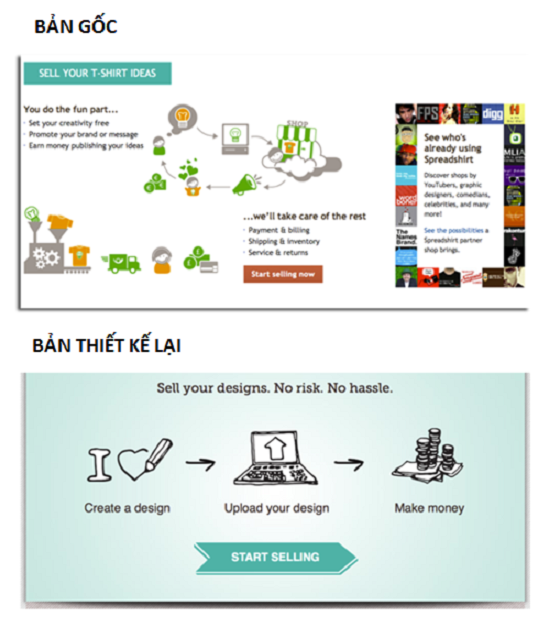
Hãy bỏ qua mọi thứ bạn nghĩ về tâm lý học (chúng sẽ xuất hiện trong phần tiếp theo), chỉ tập trung vào việc cho khách hàng biết rõ họ nên làm gì ở bước kế tiếp.

Còn với ví dụ này, sự đơn giản và rõ ràng đã giúp tăng tỷ lệ click lên đến 606%. Câu hỏi là vì sao?
Nếu trả lời được câu hỏi này, chúc mừng bạn, bạn đã nắm được quy tắc trong thiết kế nội dung, đừng nhét quá nhiều sự rắc rối trong hình ảnh và từ ngữ. Càng nhiều mô tả cho khách hàng họ càng dễ phân tâm trong hành động tiếp theo. Hãy luôn ghi nhớ chi tiết này trong tất cả trang mục của trang web, trong tất cả email bạn gửi đi.
Cốt lõi nguyên tắc thiết kế website thứ 3: “Giảm đến mức tối thiểu các vấn đề khiến khách hàng phân tâm. Nếu bạn có nhiều thông tin cần cho khách hàng thấy, hãy để họ làm từng bước. Không cố nhét nó vào trong một trang, chắc chắn bạn không kiểm soát được những gì họ làm tiếp theo.”
Vậy tổng kết lại trong vấn đề thiết kế một trang web bán hàng để tăng doanh số: Hãy để trang web của bạn luôn rõ ràng từng phần, như thế mới nổi bật được điều bạn muốn.
Tóm tắt ý chính1. Không có khái niệm “màu tốt nhất”, sự nổi bật. Tương phản của nút mua hàng mới là vấn đề. 2. Không có phông chữ hoàn hảo, chọn phông chữ phù hợp với khách hàng tiềm năng. Đơn giản, dễ đọc. 3. Hình ảnh mô tả rõ ràng và không gây phân tâm là yếu tố quyết định. Đừng cho khách hàng quá nhiều yếu tố phải nghĩ ngợi. Dựa vào nội dung bạn viết để đưa ra hình minh họa phù hợp. |
Bí kíp: Gấp đôi doanh số bán hàng trong 30 ngày
Phần 1: 7 Bước xây dựng nội dung hoàn hảo cho trang web
Phần 2: 3 Nguyên tắc của thiết kế để gia tăng doanh thu
Phần 3: Nhập môn tâm lý học: khách hàng phi lý trí
Phần 4: Đọc hiểu tâm tư khách hàng
Xem thêm:
Bắt kịp xu hướng kinh doanh thời trang cuối năm 2017 đầu 2018