Hướng dẫn 6 bước để thử nghiệm ứng dụng Website
Ngày càng có nhiều ứng dụng web đang được phát triển. Và với mỗi dòng mã được viết, đều có khả năng phát sinh lỗi .
Nói chung, chi phí sửa lỗi tăng theo cấp số nhân sau đó bạn tìm thấy chúng.
Các Viện Khoa học Systems tại IBM phát hiện ra rằng “ chi phí để sửa chữa một lỗi tìm thấy sau khi phát hành sản phẩm là 04:56 lần càng nhiều như một phát hiện trong thiết kế, và lên đến 100 lần nhiều hơn một được xác định trong giai đoạn bảo trì ”.
Và một nghiên cứu của Đại học Cambridge phát hiện ra rằng các lỗi phần mềm gây ra thiệt hại kinh tế là 312 tỷ USD mỗi năm trên toàn thế giới.
Những con số này làm nổi bật tầm quan trọng của việc tìm kiếm lỗi càng sớm càng tốt và để kiểm tra kỹ một ứng dụng trước khi nó được phát hành.
Đó là nơi thử nghiệm ứng dụng web được đưa vào. Ứng dụng Web thử nghiệm thường bao gồm nhiều bước đảm bảo rằng một ứng dụng có đầy đủ chức năng và chạy an toàn và an toàn. Đây là một phần thiết yếu của phát triển web và đảm bảo rằng một ứng dụng đang chạy đúng cách trước khi được phát hành.
Chúng tôi đã đưa ra một hướng dẫn 6 bước, cung cấp cho bạn cái nhìn tổng quan về những loại bài kiểm tra để chạy thử nghiệm ứng dụng của bạn.
Bắt đâu nào!
Bước 1: Kiểm tra chức năng
Bước đầu tiên của kiểm tra web đảm bảo rằng các chức năng của một hệ thống được kiểm tra. Trên Wikipedia, kiểm thử chức năng được mô tả như sau:
Kiểm tra chức năng là một quá trình đảm bảo chất lượng (QA) và một loại thử nghiệm hộp đen dựa trên các trường hợp thử nghiệm của nó theo các yêu cầu kỹ thuật của phần mềm được thử. Chức năng được kiểm tra bằng cách cung cấp cho họ đầu vào và kiểm tra đầu ra, và cấu trúc chương trình nội bộ hiếm khi được xem xét (không giống như kiểm tra hộp trắng).
Kiểm tra chức năng xảy ra trong mã nguồn, nơi hệ thống được kiểm tra so với các yêu cầu chức năng và thông số kỹ thuật.
Thông thường, kiểm tra chức năng bao gồm:
- Xác định các chức năng mà phần mềm được yêu cầu phải làm
- Nhập dữ liệu và nhập cảnh
- Việc thực hiện các trường hợp thử nghiệm
- Một phân tích về kết quả thực tế
Trong quá trình kiểm tra chức năng, việc sử dụng hệ thống thực tế được mô phỏng. Ý tưởng là tiếp cận càng gần càng tốt để sử dụng hệ thống thực tế và tạo ra các điều kiện thử nghiệm có liên quan đến yêu cầu người dùng.
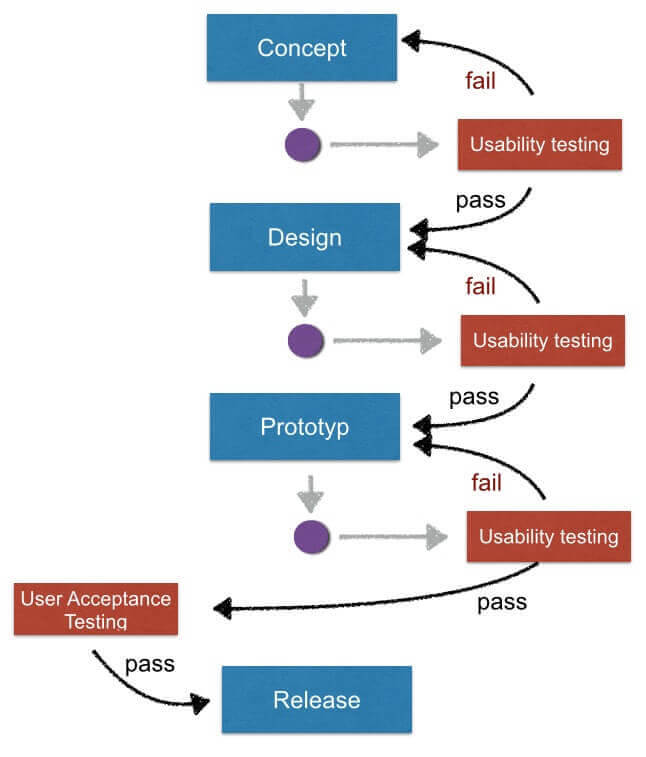
Bước 2: Thử nghiệm khả năng sử dụng
Khả năng sử dụng vượt xa khả năng kiểm thử chức năng và kết hợp kiểm tra cho chức năng cũng như trải nghiệm người dùng tổng thể. Kiểm tra khả năng sử dụng không nên được trộn lẫn với thử nghiệm chấp nhận người dùng . Mặc dù cả hai đều là điều thiết yếu cho sự thành công của một ứng dụng web, nhưng chúng đều có một sự tập trung rất khác nhau và được thực hiện ở các giai đoạn khác nhau của vòng đời phát triển phần mềm.
Điều này có thể được thực hiện nội bộ hoặc bằng cách thử nghiệm bên ngoài phù hợp với cơ sở người dùng tiềm năng của bạn. Để tìm người kiểm tra bên ngoài, bạn có thể sử dụng các dịch vụ như TestFlight của Apple cho các ứng dụng được thiết kế cho cửa hàng ứng dụng.
Kiểm tra tính khả dụng bao gồm các bước sau:
- Xây dựng một chiến lược kiểm tra đảm bảo tất cả các chức năng của ứng dụng của bạn sẽ được kiểm tra. Chúng bao gồm điều hướng và nội dung.
- Tuyển dụng người tham gia kiểm tra, cả trong nội bộ lẫn bên ngoài.
- Chạy thử dưới sự giám sát của các chuyên gia.
- Phân tích kết quả và cải tiến ứng dụng của bạn cho phù hợp.
Bước 3: Kiểm tra Giao diện

Kiểm tra giao diện đảm bảo rằng tất cả các tương tác giữa máy chủ web và giao diện máy chủ ứng dụng đang chạy trơn tru. Điều này bao gồm kiểm tra quá trình truyền thông cũng như đảm bảo rằng các thông báo lỗi được hiển thị chính xác. Những điều khác nữa để kiểm tra là những gián đoạn của người dùng cũng như của máy chủ được xử lý chính xác.
Bước 4: Kiểm tra Tương thích
Đảm bảo ứng dụng của bạn tương thích với tất cả các trình duyệt và thiết bị là một bước quan trọng trong thử nghiệm ứng dụng web. Dưới đây là các yếu tố khác nhau của kiểm tra khả năng tương thích:
Tính tương thích của trình duyệt web
Đảm bảo ứng dụng của bạn đang hoạt động chính xác trên các trình duyệt khác nhau. Điều này bao gồm kiểm tra rằng JavaScript, AJAX, WebSockets, thông báo của trình duyệt và yêu cầu xác thực đang hoạt động như được thiết kế.
Bên cạnh việc kiểm tra xem ứng dụng của bạn có chạy trên tất cả các trình duyệt (vâng, ngay cả Internet Explorer!), Bạn cũng nên kiểm tra nó cho các phiên bản khác nhau của trình duyệt, xem bản cập nhật có ảnh hưởng đến chức năng của nó hay không.
Khả năng tương thích hệ điều hành
Cũng giống như các trình duyệt khác nhau, ứng dụng web của bạn có thể gặp sự cố trên một số hệ điều hành. Kiểm tra xem nó chạy trơn tru trên Windows, macOS, Linux và Unixes.
Tương thích di động
Những ngày này, tương thích di động là một cho. Đảm bảo rằng ứng dụng của bạn chạy trên các thiết bị và chức năng khác nhau cũng như trên Android so với trên iOS là một phần thiết yếu của kiểm tra web.
Bước 5: Thử nghiệm Hiệu suất
Sau khi đảm bảo rằng chức năng ứng dụng của bạn đang hoạt động đúng và có hiệu quả trên tất cả các trình duyệt và thiết bị, đã đến lúc hãy xem nó hoạt động như thế nào khi tải nặng. Điều này bao gồm việc kiểm tra ứng dụng dưới các tốc độ internet khác nhau và cách thức hoạt động của nó dưới tải bình thường và cao điểm ( thử tải ). Để xác định điểm phá vỡ của đơn của bạn, nó được đặt dưới số lượng ngày càng tăng của căng thẳng cho đến khi nó ngừng chức năng ( căng thẳng thử nghiệm ).
Thử nghiệm khả năng phục hồi là một hoạt động rất quan trọng để tìm hiểu cách ứng dụng của bạn ứng xử dưới áp lực trước khi người dùng thực hiện. Hãy chắc chắn rằng bạn kiểm tra các chức năng theo các kịch bản khác nhau và cấu hình phần cứng, và rằng ứng dụng của bạn phục hồi từ vụ tai nạn theo cách tốt nhất có thể.
Bước 6: Kiểm tra an ninh
Bước cuối cùng của thử nghiệm ứng dụng web đảm bảo rằng ứng dụng của bạn được bảo vệ chống lại sự truy cập trái phép và các hành động có hại thông qua virut hoặc các phần mềm độc hại khác.
Kiểm tra an ninh cho các ứng dụng web bao gồm các hoạt động sau:
- Kiểm tra xem các trang an toàn có thể được truy cập mà không có sự cho phép
- Kiểm tra phiên mở đó đã đóng sau khi người dùng không hoạt động
- Xác minh SSL của ứng dụng
- Hãy chắc chắn rằng các tập tin bị hạn chế không thể được tải về mà không có sự cho phép đúng
Nhìn chung, danh sách kiểm tra kiểm tra an toàn có ích trong giai đoạn này vì nó giúp bạn tổ chức và tổ chức các nỗ lực thử nghiệm của mình. Chẳng hạn như danh sách kiểm tra nên bao gồm các nhiệm vụ trong các lĩnh vực sau:
- Truyền an toàn
- Xác thực
- Quản lý phiên
- Ủy quyền
- Mật mã
- Xác nhận dữ liệu
- Từ chối dịch vụ
- Kiểm tra tính năng cụ thể
- Lỗi xử lý
Đây là sáu bước kiểm tra ứng dụng web . Nếu bạn làm theo các bước này một cách triệt để trước khi triển khai ứng dụng, bạn nên tìm kiếm bất kỳ lỗi và lỗi nào và cho phép bạn khắc phục chúng trước khi quá muộn.
Tìm hiểu ngay vnmaster.net– Đơn vị thiết kế website hỗ trợ đặt tên miền. Truy cập ngay để tham khảo Bảng giá website