Trong 3 phần trước của loạt bài này, chúng ta đã biết về phác thảo khung (wireframe) trong thiết kế web thương mại điện tử, nội dung trong phần đầu tiên và một phần nội dung trong phần thứ hai của trang chi tiết sản phẩm. Hãy tiếp tục tìm hiểu các nội dung khác của phần thứ hai trong trang chi tiết sản phẩm ở phần này.

Xem thêm:
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 1)
Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 2)
Tùy chọn về màu sắc
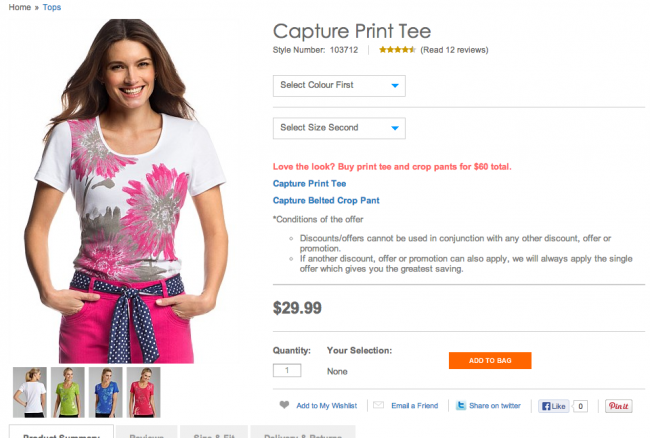
Bạn có thể sử dụng màu mẫu và danh sách màu thả xuống, nhưng hãy lưu ý đến những ưu và khuyết điểm của mỗi loại. Màu mẫu có thể là một thách thức trong việc đại diện chính xác màu sắc của sản phẩm và trở thành thực tiễn bán hàng nghèo nàn. Nếu có một lượng lớn các phiên bản màu sắc, màu mẫu sẽ chiếm dụng rất nhiều vị trí, khiến cho danh sách thả xuống trở thành một lựa chọn phù hợp hơn.
Dưới đây là một ví dụ về nhà bán lẻ đã kết hợp tốt danh sách thả xuống và màu mẫu cùng lúc.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 4)
Khi một tùy chọn màu sắc được lựa chọn, hãy thay đổi hình ảnh chính của sản phẩm để phản ánh lựa chọn màu sắc đó. Việc này giúp giảm cảm giác mạo hiểm khi mua hàng của khách truy cập và loại bỏ sự phụ thuộc vào những hình ảnh màu mẫu thu nhỏ giống với màu vải.
Hướng dẫn về kích thước
Hiển thị hướng dẫn về kích thước như một liên kết ở ngay phía trên các tùy chọn về kích thước. Khi khách truy cập nhìn vào khu vực mua hàng, họ bắt đầu nhìn từ trên xuống dưới. Nếu khách truy cập không chắc chắn về kích cỡ của họ, tốt nhất là hãy hướng dẫn về kích thước trước khi họ được đề nghị lựa chọn một kích cỡ.
Khi hiển thị nội dung hướng dẫn về kích thước, hãy để khách truy cập ở nguyên trên trang chi tiết sản phẩm. Nếu hướng dẫn về kích thước nằm trong phần mềm hỗ trợ việc xây dựng lòng tin cho quyết định về kích thước, hãy đảm bảo rằng nó đơn giản, dễ sử dụng và phản ánh lợi ích của việc thực hiện các bước này. Đừng biến kích thước thành một rào cản đối với việc bán hàng.
Nếu hướng dẫn về kích thước là nội dung, hãy đảm bảo đó là nội dung phù hợp với loại sản phẩm. Ví dụ, nếu sản phẩm là quần jean của nữ giới, đừng để nội dung về kích thước hiển thị kích thước cho quần jeans của nam giới. Thêm rắc rối ở giai đoạn này của quá trình mua hàng có thể khiến bạn đánh mất doanh số.
Ví dụ tuyệt vời cho điều này là ASOS. Nội dung hướng dẫn về kích thước cụ thể đến từng danh mục con. Danh mục con về áo jumper và cardigan của nam giới có một hướng dẫn về kích thước áo jumper và cardigan của nam giới.
Cơ hội kinh doanh online cho 40 triệu người
Tăng doanh thu gấp 3 lần khi kinh doanh online không còn khó nữa. Tìm hiểu ngay Bảng giá website bán hàng và công ty thiết kế web bán hàng tốt để bắt đầu thúc đẩy doanh số của bạn nào.
Tùy chọn về kích cỡ
Giống như màu sắc, có những ưu và nhược điểm của danh sách thả xuống so với hiển thị “hộp chọn kích cỡ”. Hộp chọn chiếm dụng không gian và sẽ đẩy nút kêu gọi hành động xuống phía dưới của trang.
Nhiều người sẽ cho rằng việc sử dụng hộp chọn sẽ giúp lựa chọn kích cỡ dễ dàng hơn nhưng khách truy cập lại thích danh sách thả xuống. Lợi thế thực sự của danh sách thả xuống đi kèm với kế hoạch bố trí trang / khuôn mẫu cho trang chi tiết sản phẩm.
Cho dù có bao nhiêu kích cỡ, danh sách thả xuống vẫn sẽ luôn ở hình dạng cố định và chiếm cùng một lượng không gian trên trang chi tiết sản phẩm (hãy đảm bảo rằng bạn kiểm soát chiều rộng của hộp thả xuống cho các phiên bản sản phẩm có tên dài hơn).
Một nhược điểm khác trong việc hiển thị các hộp chọn kích cỡ (và màu sắc) liên quan đến tính linh hoạt của khuôn mẫu được điều khiển bởi công nghệ thương mại điện tử. Nhiều khuôn mẫu thương mại điện tử có những khả năng hạn chế trong việc hiển thị các phiên bản khác nhau của trang chi tiết sản phẩm. Ví dụ, một sản phẩm có thể có 10 kích cỡ và một sản phẩm khác có thể chỉ có 2 kích cỡ, nhưng khuôn mẫu sản phẩm tương tự được sử dụng có nghĩa là sản phẩm chỉ được cung cấp 2 kích cỡ sẽ có một khối không gian màu trắng, khiến cho trang trông có vẻ không đẹp.
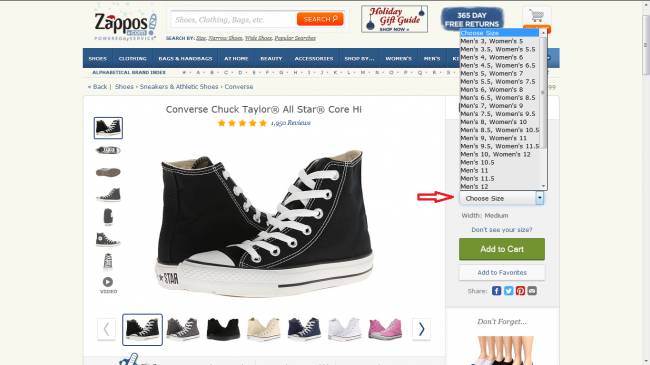
Zappos và ASOS sử dụng danh sách thả xuống, Amazon sử dụng sự kết hợp của cả hai loại và John Lewis sử dụng hộp chọn cho cả màu sắc và kích cỡ. Nếu bạn đang tập trung vào sự toàn vẹn của bố cục trang và muốn kiểm soát vị trí của nút kêu gọi hành động, hãy sử dụng danh sách thả xuống.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 4)
Nút thêm vào giỏ hàng
Vì đây là hành động mong muốn chính cho trang này, có một vài đặc điểm chủ chốt trong thực tiễn tốt nhất về nút thêm vào giỏ hàng:
– Nó có màu sắc tương phản với trang web của bạn. Nếu trang web của bạn có màu xanh lá cây, đừng sử dụng nút màu xanh lá cây
– Nó lớn (vấn đề kích thước)
– Nó thu hút sự chú ý của khách truy cập; hiển thị rõ ràng hành động mà khách truy cập được cho là sẽ thực hiện
– Nó có vẻ “có thể nhấn vào được”, tức là nó không “phẳng”
Nhiều bài viết đã giải quyết vấn đề này rất tốt, điểm chính ở đây là tạo ra nút này một cách khoa học. Kết hợp các thông điệp xung quanh nút thêm vào giỏ hàng để xây dựng lòng tin.
Amazon đã sử dụng chiến lược này trong nhiều năm cho nút ‘thêm vào giỏ hàng’ của họ. Mặc dù họ đã gỡ bỏ nó, chúng tôi vẫn sử dụng nó khá thành công cho khách hàng trong thời gian gần đây. Chú ý đến cách Amazon sử dụng các từ ‘bạn luôn luôn có thể loại bỏ nó sau này’ trên nút, sử dụng khóa đồ họa và các từ bổ sung ‘mua sắm với chúng tôi là an toàn. Được đảm bảo.‘ – Bryan Eisenberg.
Bạn có thể xem tiếp “Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 5)” tại đây.
(Tổng hợp từ www.econsultancy.com/blog)