Sắp xếp bố cục cho trang chi tiết sản phẩm có thể khiến bạn cảm thấy nản chí vì không có câu trả lời chính xác nào cho việc này cả. Mặc dù yếu tố hình ảnh sản phẩm lớn giúp gia tăng chuyển đổi (điều này đã được chứng minh), nhưng đó không phải là tất cả.
Trang chi tiết sản phẩm cần phải được xử lý một cách đồng bộ. Loạt bài viết này sẽ tập trung vào các yếu tố ‘phải có’, chỉ ra vị trí chúng sẽ xuất hiện trên trang webite bán hàng, giải thích lý do tại sao và đưa ra lời khuyên về cách để tối đa hóa giá trị của mỗi yếu tố.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 1)
Để tìm hiểu rõ hơn, chúng ta sẽ lấy các nhà bán lẻ trực tuyến có kinh nghiệm làm ví dụ, trích dẫn lời khuyên của các chuyên gia nổi tiếng và nhìn vào phác thảo khung (wireframe) của trang web để tham khảo.
Mục đích của trang chi tiết sản phẩm là:
– Giảm sự sao nhãng / thu hút sự chú ý của khách truy cập.
– Kêu gọi các giai đoạn mua hàng khác nhau.
– Đáp ứng các động cơ mua hàng khác nhau.
– Trả lời các câu hỏi để xây dựng sự tin tưởng.
– Khiến cho hành động mong muốn trở nên đơn giản và rõ ràng.
Bryan Eisenberg đã từng nói nói về động cơ thúc đẩy khách truy cập mua hàng và cách để tiếp cận:
Ở cấp độ cơ bản nhất, tất cả mọi người được thúc đẩy bởi một câu hỏi quan trọng duy nhất: “điều gì trong đó dành cho tôi” (what’s in it for me – WIIFM)? Những cá tính nổi trội của họ ảnh hưởng mạnh mẽ đến cách họ đặt câu hỏi đó, cảm nhận giá trị và đi đến việc đưa ra quyết định một cách có ý thức – hoặc thường là vô thức.
Điều này dẫn đến hai triết lý cơ bản cho trang chi tiết sản phẩm:
– Trang chi tiết sản phẩm tuân theo một hệ thống các thông tin có cấu trúc trong mô hình trực quan với cách mà khách hàng mục tiêu của bạn muốn xem nội dung trong quá trình mua hàng của họ.
Nghiên cứu theo dõi hành vi của mắt người dùng “hình chữ F” (F Pattern) chỉ ra các mẫu điển hình và giúp tạo thành một nền tảng cho hệ thống phân cấp này.
– Nội dung hiển thị phải cung cấp những thông điệp phù hợp (dưới hình thức văn bản, hình ảnh, video, chiến thuật xây dựng lòng tin và các điểm hành động rõ ràng) để đáp ứng câu hỏi “điều gì trong đó dành cho tôi”, đó là lý do tại sao trang chi tiết sản phẩm đòi hỏi suy nghĩ, hành động và nỗ lực không ngừng.
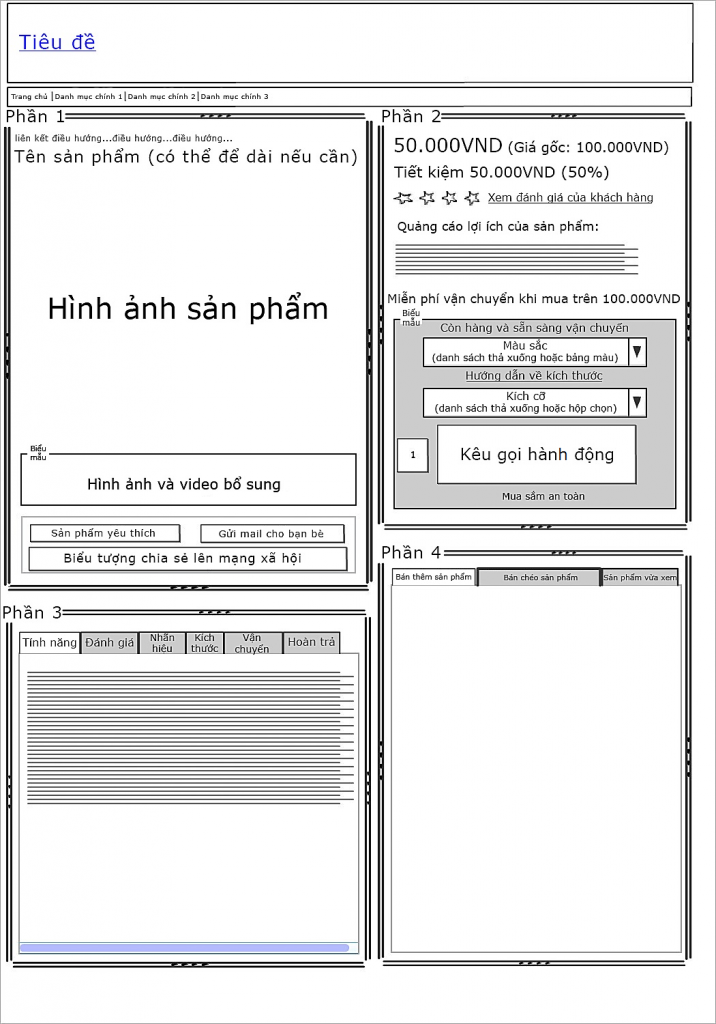
Để đơn giản hóa việc phân tích các yếu tố quan trọng của trang chi tiết sản phẩm, chúng ta sẽ chia thành bốn phần (xem wireframe ở phía dưới):
– Phần 1: Khu vực phía trên bên trái của trang trong cửa sổ đang hoạt động.
– Phần 2: Khu vực phía trên bên phải của trang trong cửa sổ đang hoạt động.
– Phần 3: Phần còn lại phía bên trái của trang dưới Phần 1.
Phần 4: Phần còn lại phía bên phải của trang dưới Phần 2.
Wireframe

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 1)
Điều quan trọng là hãy lưu ý rằng một số nhà bán lẻ trực tuyến có kinh nghiệm (ví dụ như ASOS và Amazon) đã chuyển đến sang bố cục kiểu ba cột.
Bạn có thể xem tiếp “Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 2)” tại đây.