Trong phần 1 của loạt bài này, chúng ta đã biết về mục đích của trang chi tiết sản phẩm và phác thảo khung (wireframe) của trang chi tiết sản phẩm. Hãy cùng tìm hiểu nội dung cụ thể trong phần này.

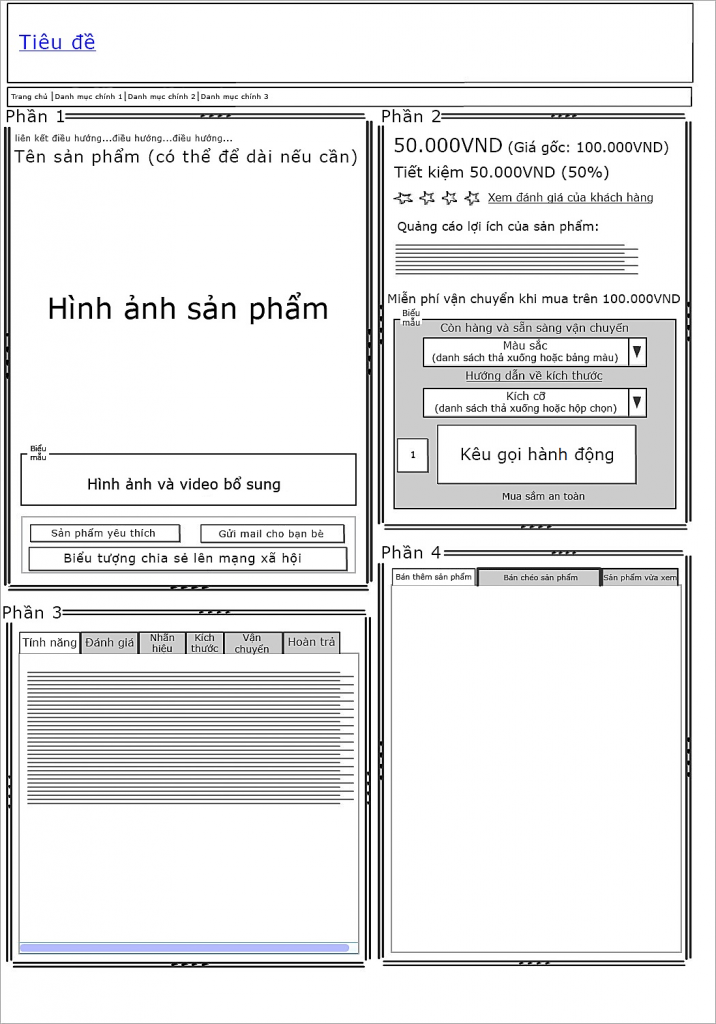
Phần 1
Liên kết điều hướng (breadcrumb)
Với múc đích loại bỏ sự phiền nhiễu ở mức độ trang chi tiết sản phẩm, liên kết điều hướng đi từ phía bên tay trái của trang. Các liên kết điều hướng là yếu tố hữu dụng cần thiết để hỗ trợ người sử dụng khi họ muốn quay trở lại một hoặc hai bước.
Tên sản phẩm
Tên sản phẩm có thể nằm trực tiếp ở phía trên hình ảnh, đầu trang hoặc bên phải của hình ảnh. Nghiên cứu theo dõi hành vi của mắt người dùng chỉ ra rằng mắt bắt đầu nhìn từ phía trên bên trái và di chuyển từ trái sang phải, điều đó cho thấy vị trí lý tưởng đối với tên sản phẩm là phía trên bên trái để cung cấp sự phù hợp cần thiết.
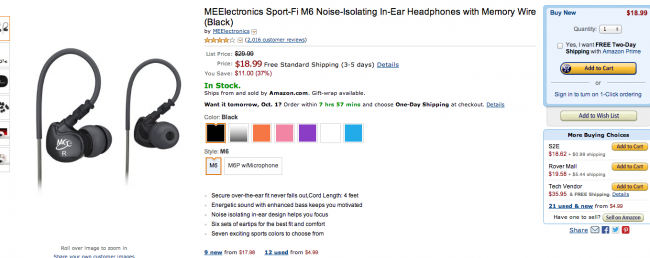
Amazon để tên sản phẩm ở bên phải của hình ảnh:

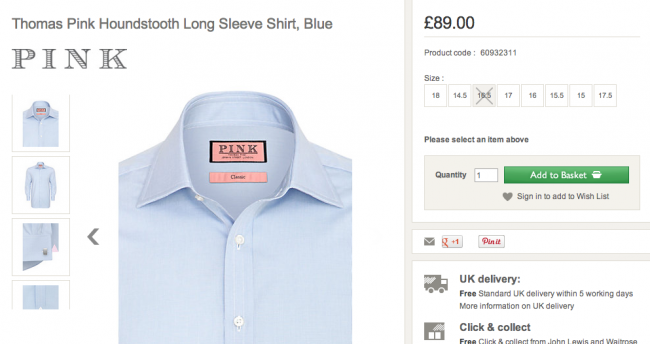
John Lewis để tên sản phẩm ở phía trên hình ảnh:

Nếu bạn cung cấp nhiều thương hiệu, hãy ghi rõ tên thương hiệu trong tên của sản phẩm. Ví dụ:
– Loa bluetooth di động Bose SoundLink (trên Amazon)
– Chảo tráng trứng có nắp Calphalon Simply Calphalon 10″ (trên Zappos)
– Áo phông dài tay màu đen dáng ôm Polo Ralph Lauren (trên John Lewis)
Đừng lo ngại tên sản phẩm dài. Trong bố cục trang 2 cột, tên dài có thể được hiển thị dễ dàng. Tên dài còn giải thích cho khách truy cập biết sản phẩm chính xác là cái gì, đồng thời hỗ trợ cho SEO và có thêm cơ hội để tận dụng thương hiệu.
vnmaster.net– Công ty thiết kế web bán hàng tốt hỗ trợ đặt tên miền. Truy cập ngay để tham khảo bảng giá website bán hàng
Hình ảnh chính của sản phẩm
Mọi người không còn muốn duyệt một trang web, họ muốn trải nghiệm nó. Câu nói cũ “một hình ảnh đáng giá bằng hàng ngàn từ ngữ” mang một ý nghĩa mới trên trực tuyến.
Những người sử dụng chiến lược bán hàng sử dụng phương pháp tiếp cận để hiển thị sản phẩm theo nhiều cách, nhằm tạo hứng thú cho khách truy cập, cho phép họ nhìn thấy chính mình đang sử dụng và hưởng lợi từ sản phẩm, sẽ có lợi thế hơn so với đối thủ cạnh tranh của họ.
Trả lời câu hỏi “điều gì trong đó dành cho tôi” thông qua hình ảnh sẽ thật đơn giản và nhanh chóng, đó là lý do tại sao hình ảnh sản phẩm tạo ra sự chuyển đổi.
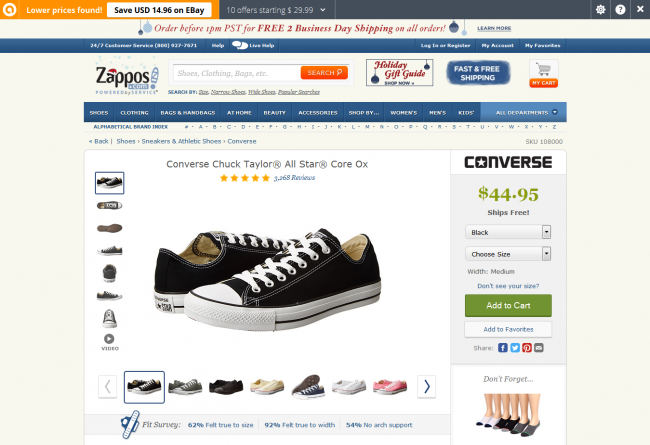
Hình ảnh chính trên trang chi tiết sản phẩm nên lớn cỡ nào? Nếu những hình ảnh có độ nét cao và kể được câu chuyện về sản phẩm một cách hiệu quả thì càng lớn càng tốt. Zappos đã sử dụng điều này cho tiêu chuẩn mới với hình ảnh chính của sản phẩm lớn nhưng vẫn dành chỗ cho những nội dung khác.

Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 2)
Phần hình ảnh phụ đi kèm sẽ giúp nhấn mạnh lợi ích hay tính năng độc đáo của sản phẩm. Sử dụng không gian này để hiển thị các góc độ khác nhau của sản phẩm, nhìn gần vào sản phẩm hoặc sản phẩm đang được sử dụng.
Phần ‘Chia sẻ’
Phần ‘Chia sẻ’ bao gồm cả biểu tượng mạng xã hội và chức năng chia sẻ. Hãy để phần này gần với hình ảnh sản phẩm và cách xa phần mua hàng. Chia sẻ nên được coi là nút kêu gọi hành động “Kế hoạch B” trên trang và không làm xao lãng mục đích chính của trang (bán hàng).
Danh sách yêu thích (wishlist)
Đây có thể là một công cụ hiệu quả nếu được xây dựng đúng cách và quy tắc kinh doanh được đưa vào. Việc chỉ đơn giản hiển thị một liên kết có tiêu đề “Thêm vào danh sách yêu thích/mong muốn” là phần dễ dàng nhất. Để tận dụng chức năng này, hãy thử một hoặc tất cả những điều sau đây:
– Gửi email cho khách hàng trong khoảng thời gian xác định để nhắc nhở họ về danh sách mặt hàng yêu thích của họ.
– Cung cấp giảm giá. Không khuyến khích làm điều này thường xuyên do nó biến đổi hành vi mua hàng, nhưng hãy định kỳ cung cấp cho họ một động cơ để mua sản phẩm được đưa vào danh sách yêu thích.
– Cung cấp thông báo về khuyến mại khi sản phẩm này được giảm giá tạm thời.
– Nhắc khách hàng gửi danh sách sản phẩm yêu thích cho các thành viên trong gia đình, vợ, chồng hoặc bạn bè để mua cho họ. Có thể thiết lập để gửi thông điệp này vào dịp sinh nhật, Giáng sinh, Valentine…
Chia sẻ lên mạng xã hội
Mặc dù hầu như doanh nghiệp nào cũng làm điều đó, sự hiện diện của các trang mạng xã hội trên trang chi tiết sản phẩm không phải là điều quan trọng. Lý do cho điều này liên quan đến việc tìm hiểu sự khác biệt giữa ý định trước khi mua hàng và các mối quan hệ được tạo ra từ sản phẩm và thương hiệu sau khi mua hàng.
Sự biểu hiện của ý định (khám phá sản phẩm và nội dung sản phẩm) và mối quan hệ (tình cảm gắn bó) xảy ra ở các giai đoạn khác nhau trong quá trình mua của khách hàng. Forrester cho biết 20% khách hàng đã đi qua điểm mua hàng thể hiện mối quan hệ của họ đối với thương hiệu hay sản phẩm.
Hãy sử dụng sự thay đổi mối quan hệ trong quá trình mua của khách hàng thông qua vị trí chiến lược của các trang mạng xã hội để đăng việc mua hàng (ví dụ như trang xác nhận và email xác nhận). Một vị trí chiến thuật cho các trang mạng xã hội là ở phần cuối của video.
Bạn có thể xem tiếp “Bí quyết thiết kế trang sản phẩm thương mại điện tử (Phần 3)” tại đây.
(Tổng hợp từ www.econsultancy.com/blog)














