Nếu đã, đang hoặc chuẩn bị quản lý bán hàng online trên Facebook thì chắc rằng bạn đã tìm hiểu các hình thức quảng cáo mà mạng xã hội này cung cấp để nhanh chóng tiếp thị sản phẩm của mình đến nhiều người hơn. Nhưng bạn có biết rằng Facebook còn một ứng dụng độc đáo nữa, giúp làm tăng tỉ lệ chuyển đổi khách hàng cực kỳ hiệu quả? Đó là Landing Page Facebook! Nếu chưa từng nghe nói qua thì hãy để chúng tôi giới thiệu với các bạn về lợi ích của nó và một số bí quyết tối ưu giúp bạn nhanh chóng kiếm được nhiều đơn hàng hơn.
-
Landing Page Facebook là gì?
Thực ra đây là một ứng dụng tích hợp vào Facebook, cho phép bạn tạo ra các trang đích được thiết kế riêng để kích thích người dùng mua hàng, đăng ký thông tin hoặc tải về nội dung nào đó. Khi người dùng nhấp vào quảng cáo, một sản phẩm hay sự kiện bất kỳ trên Fanpage của bạn sẽ được dẫn về trang đích này để nhận nhiều thông tin hơn.
Chính nhờ tính tức thời, nội dung chuyên biệt, hình thức bắt mắt mà Landing Page Facebook có thể đem lại hiệu quả rất cao trong việc kêu gọi hành động của khách hàng, thậm chí còn mạnh mẽ hơn khi dẫn trực tiếp về website bán hàng.
-
Hướng dẫn tạo Landing Page Facebook
Để tạo Landing Page Facebook bạn cần làm theo những bước sau:
Bước 1: Đăng nhập vào tài khoản Facebook đang quản trị một Fanpage bạn muốn gắn trang đích.
Bước 2: Gõ tên ứng dụng Static HTM:iframes tabs vào hộp tìm kiếm của Facebook
Bước 3: Nhấp vào nút Add Static HTML to a Page

Bước 4: Chọn Fanpage muốn tạo Landing Page > Nhấp Thêm Thẻ Trang

Bước 5: Tại giao diện Fanpage nhấp chọn Set up tab

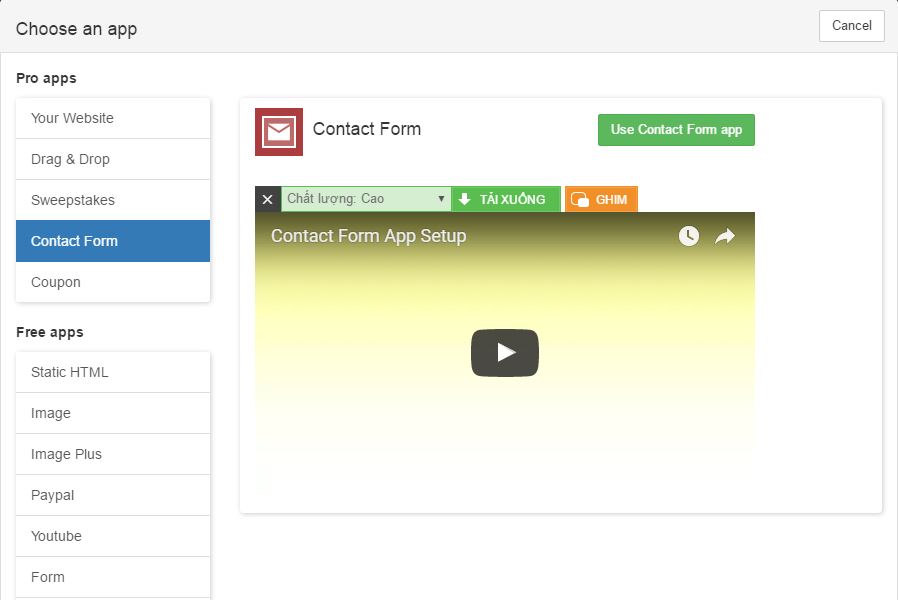
Bước 6: Bạn sẽ được chuyển đến giao diện ứng dụng tạo Landing Page Facebook. Nhấp vào Embed your website để chọn ứng dụng thiết kế trang đích.

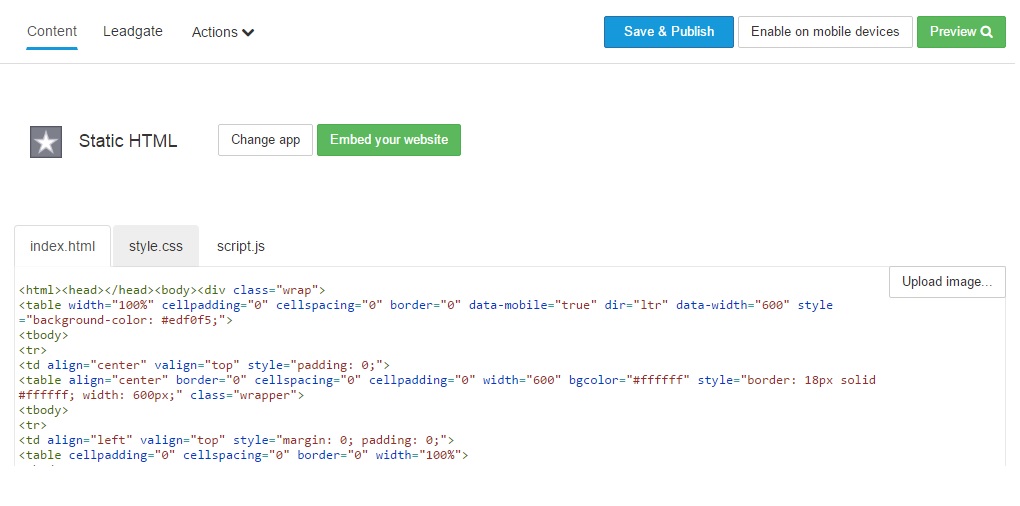
Bước 7: Mặc định là bạn đang thiết kế Landing Page bằng ứng dụng Static HTML, nếu biết rành về HTML, CSS, Script bạn có thể dùng ứng dụng này. Nếu muốn dùng một trang trên website bán hàng của mình làm Landing Page Facebook thì chọn ứng dụng Your Website. Còn nếu bạn chỉ chuyên bán hàng trên Facebook thì hãy dùng ứng dụng Drag & Drop, cho phép bạn thiết kế dạng kéo thả rất đơn giản. Ngoài ra còn một số mẫu trang đích khác như Contact Form (dùng để thu thập thông tin người dùng), Coupon (dùng để tạo trang khuyến mãi),… Dưới đây là 1 ví dụ dùng HTML:

Bước 8: Chọn Preview để xem trước mẫu Landing Page Facebook mới thiết kế, hoặc nhấp Save & Publish để lưu và hiển thị mẫu.
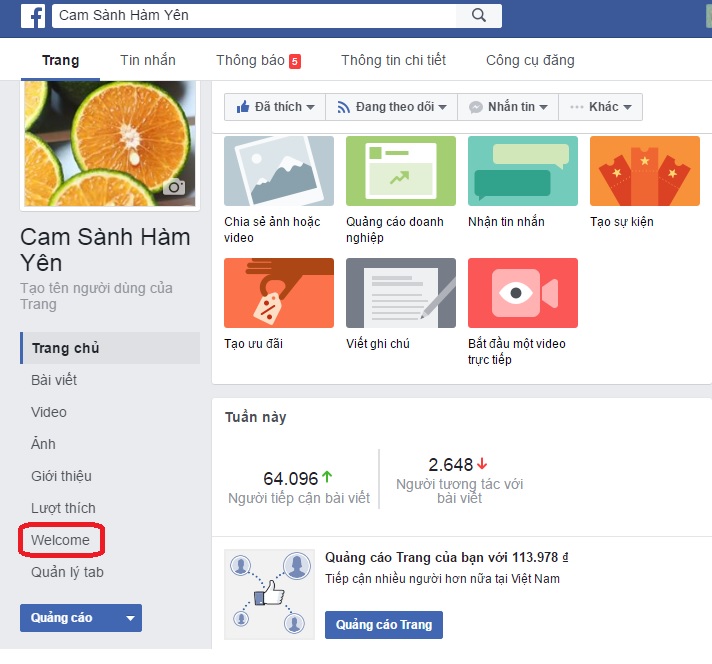
Bước 9: Để xem Landing Page bạn vào lại Fanpage, chọn tab Welcome.

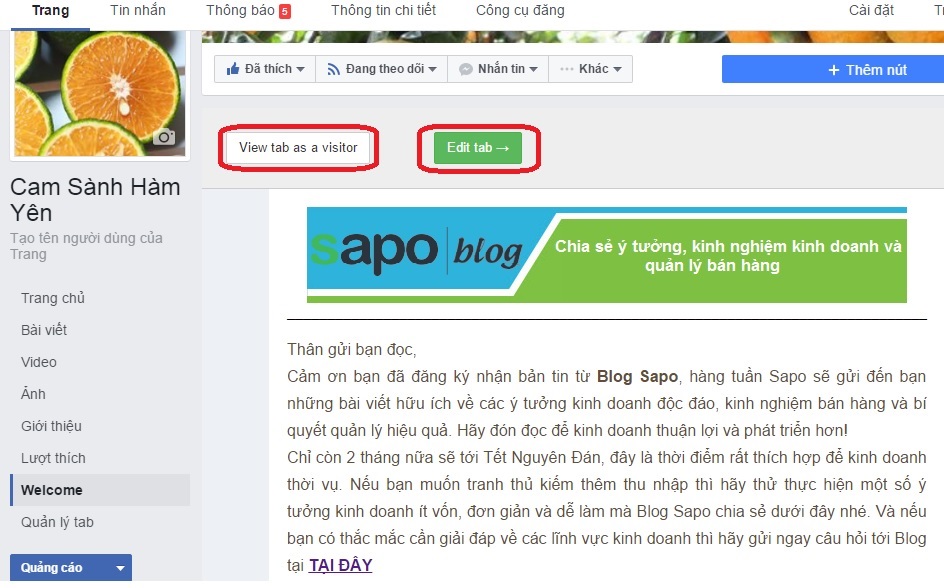
Bước 10: Nhấp View tab as a visitor để xem Landing Page với tư cách người dùng hoặc chọn Edit tab để chỉnh sửa lại nếu muốn.

Bước 11: Nếu muốn gỡ ứng dụng, vào Quản lý tab, tìm ứng dụng Static HTML, nhấn “x” để xóa bỏ.
-
Bí quyết tối ưu Landing Page Facebook
Không thêm liên kết ngoài
Landing Page được tạo ra để tập trung người dùng vào một nội dung nào đó và kích thích nhu cầu của họ bằng các nút kêu gọi hành động. Nếu bạn thêm những liên kết thoát ra ngoài rất dễ khiến họ phân tâm, đánh mất mục đích ban đầu dẫn tới giảm hiệu quả.
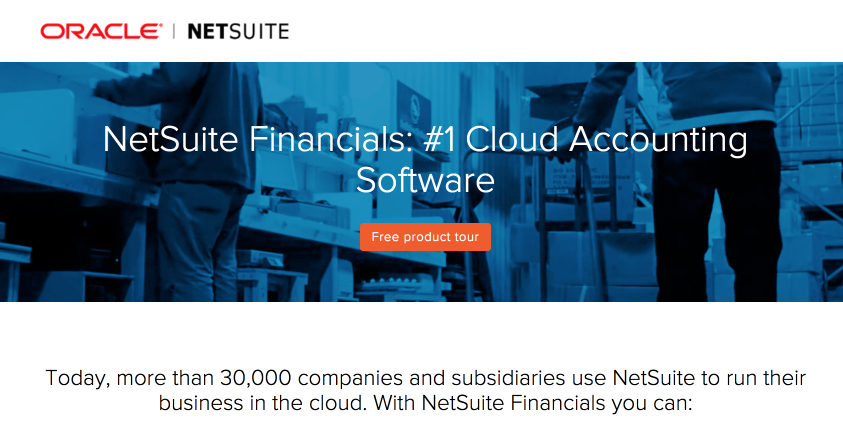
Nhiều người cho rằng nên có thêm liên kết dẫn tới website bán hàng để tìm hiểu thêm về shop, nhưng điều này là dư thừa vì thông thường tại trang đích và Fanpage đã có đầy đủ thông tin cần thiết. Nếu họ vẫn muốn vào website thì có thể quay lại Fanpage một cách nhanh chóng. Hãy nhìn vào ví dụ dưới đây của Netsuite, họ chỉ có duy nhất 1 liên kết tại nút kêu gọi hành động mà thôi:

Đưa ra những lợi ích hấp dẫn
Dẫn người dùng tới Landing Page bạn đã thành công bước đầu, nhưng để họ nhấp vào nút kêu gọi hành động lại là cả một quá trình. Để thuyết phục khách hàng bạn nên đưa ra những lợi ích đủ sức hấp dẫn với họ, ví dụ như các tính năng của sản phẩm, các nội dung thú vị của cuốn ebook,… Chú ý cách trình bày đơn giản, trực tiếp và ngắn gọn, vì đây chỉ là Landing Page mà thôi nên đừng trình bày dài dòng.
Gắn liên kết Landing Page phù hợp
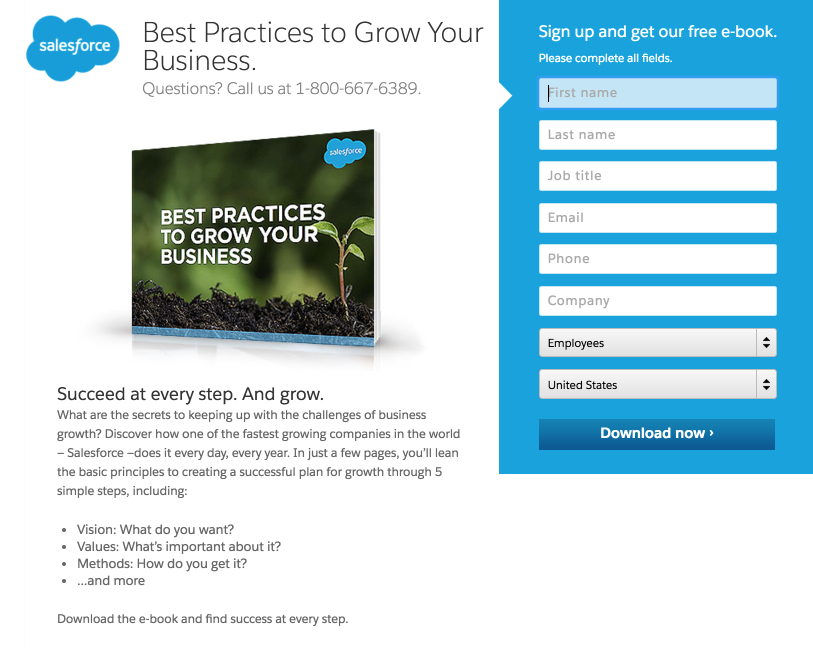
Hãy nhớ mục đích cuối cùng của chúng ta là khiến người dùng nhấp vào nút “Mua hàng”, “Đăng ký” hoặc tương tự thế. Vì vậy đừng nghĩ đến việc lừa họ bằng cách chạy quảng cáo một đằng, nội dung trang đích một nẻo. Hãy làm như ví dụ dưới đây, họ chạy quảng cáo về một cuốn ebook để thu thập thông tin khách hàng như sau:

Và trang đích của họ sẽ như thế này:

Mọi thứ cần ăn khớp với nhau thì người dùng mới muốn nhấp chuột, đừng lừa họ, hãy nhớ điều này!
Làm nổi bật nút kêu gọi hành động
Vì đây là mục đích chính nên hãy làm nổi bật nó bằng cách sử dụng màu nền ấn tượng, trình bày ở chính giữa hoặc trên phần đầu của Landing Page để người dùng luôn nhìn thấy.














