Trong phần trước của bài viết 5 cách để tạo Content Marketing thân thiện với di động chúng ta đã tìm hiểu được một số thông tin khá hữu ích, về số người truy cập Internet qua di động đang tăng nhanh, về các khái niệm và phong cách thiết kế thân thiện di động. Tiếp tục tại phần 2 hãy cùng tham khảo 5 bí quyết để có nội dung hiển thị đẹp nhất trên điện thoại.
-
5 bí quyết cải thiện Content Marketing thân thiện di động
Thêm tỉ lệ phần trăm để cải thiện chiều rộng
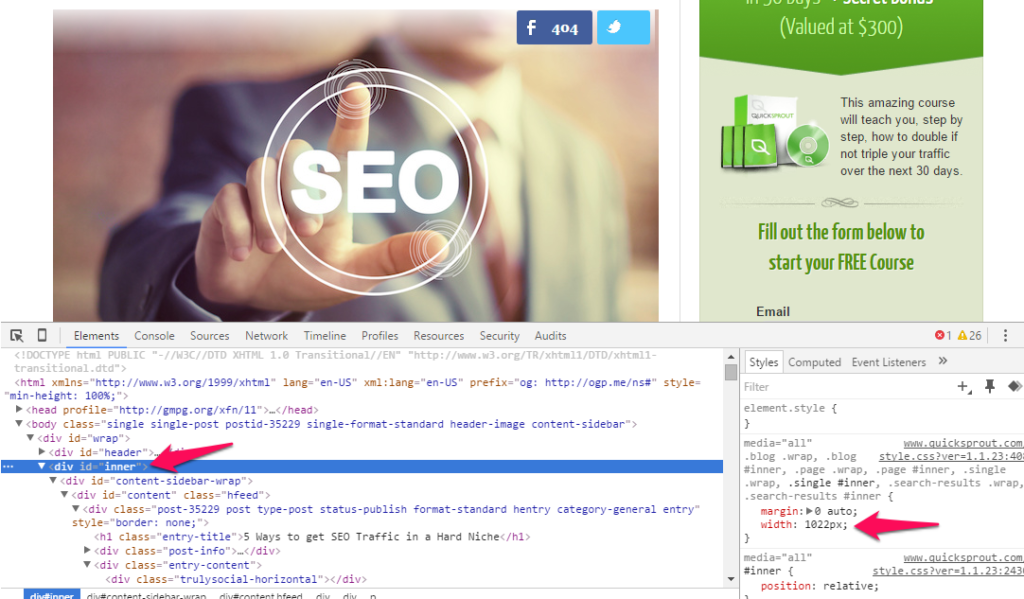
Hầu hết các phần tử HTML (ví dụ như “divs”) đều được gán giá trị về chiều rộng. Nếu bạn nhấp chuột phải vào bất kỳ yếu tố nào trên trang web rồi chọn “inspect element” (với trình duyệt Chrome), bạn sẽ thấy một bảng điều khiển hiện lệ. Khi bạn chọn một phần tử bên cột trái thì giá trị CSS tương ứng sẽ hiện ở cửa sổ bên phải, và tại đây bạn có thể thấy giá trị về chiều rộng của phần tử này, như ví dụ dưới đây chẳng hạn.

Những giá trị này có thể là mật độ điểm ảnh (pixel) hoặc là tỉ lệ phần trăm. Khi bạn gán giá trị 50%, các trình duyệt sẽ hiểu rằng bạn đang muốn phần tử này hiển thị với 50% độ rộng của màn hình. Điều này sẽ giúp cho việc hiển thị trên màn hình nhỏ được tối ưu hơn, những phần tử đã được thiết lập sẽ thay đổi kích thước cho phù hợp với thiết bị, tránh tình trạng bị lỗi.
Còn nếu bạn đặt giá trị là các điểm ảnh (pixel) thì chiều rộng của phần tử bị cố định, khi hiển thị trên thiết bị nào cũng như nhau. Như vậy trong trường hợp màn hình điện thoại nhỏ hơn so với phần tử thì người dùng sẽ không thấy được hết nội dung, họ buộc phải kéo sang bên để theo dõi toàn bộ. Đây chắc chắn điều bạn không muốn đối với website của mình đúng không? Nó được đánh giá là không thân thiện.
Vậy thì bạn nên làm gì để thiết lập chiều rộng tự động điều chỉnh đây? Nếu bạn thuê bên dịch vụ thiết kế website của bên thứ ba thì điều này không đáng lo, nhưng nếu trang web là tự tay bạn làm thì cần phải đặc biệt chú ý. Với các phần tử trên website hãy nhớ gán giá trị phần trăm thay vì mật độ điểm ảnh.
Sử dụng module Media Query để website hiển thị linh động hơn
Trong phần trước chúng ta đã nói đến phong cách thiết kế Responsive, và bạn có biết chìa khóa thực sự của xu hướng này là các module Media Query? Đây là một module mới được thêm vào CSS3, bản nâng cấp của Media Type trong CSS2, nhờ có nó mà website của bạn sẽ hiển thị tốt hơn trên các thiết bị khác nhau.
Đã bao giờ bạn tử hỏi rằng làm thế nào mà một số trang web không những thay đổi được kích thước hiển thị trên màn hình mà còn có thể phục hồi lại hình dạng? Một số phần tử được thay đổi rộng hơn hoặc mỏng hơn trước đây, thậm chí có những phần còn di chuyển toàn bộ (như NavBar hoặc side bar). Câu trả lời nằm ở các module Media Query! Dưới đây là một ví dụ giúp bạn hình dung loại module này:
@media screen and (max-width: 1020px) {
#container, #header, #content, #footer {
float: none;
width: auto;
}
p{ font-size: 2em; }
}
Để hiểu rõ hơn chúng ta sẽ đi vào phân tích từng chi tiết. Phần đầu tiên của Media Query được gán thẻ “@media”, còn “screen” là tiêu chuẩn để module này thiết lập dựa trên kích cỡ màn hình. Phần quan trọng nhất là những thứ ở trong dấu ngoặc đơn, bạn có thể thêm “min-width” và “max-width”, tại ví dụ trên là chiều rộng tối đa 1020px. Điều này có nghĩa là khi màn hình có chiều rộng lên tới 1020 điểm ảnh thì tất cả mã CSS bên trong Media Query sẽ được áp dụng.
Tiếp đó là một loạt các đoạn mã CSS bên trong dấu ngoặc nhọn, bạn có thể thấy những phấn tử có id “container”, “header”, “content” hoặc “footer” sẽ có chiều rộng “auto” và giá trị là “none”. Tương tự như vậy, tất cả các văn bản trong thẻ đoạn (p) được mặc định kích thước font chữ là 2,0em.
Hạn chế pop-up
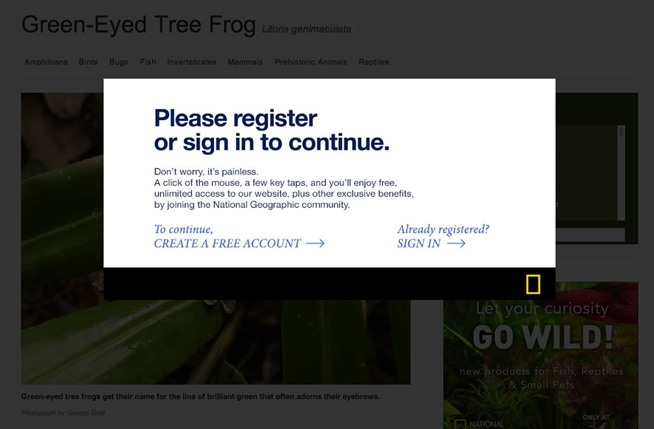
Trong bài viết Tại sao website bán hàng nên dùng Popups? chúng tôi đã chỉ ra khá nhiều tác dụng của ứng dụng này trong việc tiếp thị, thu thập thông tin khách hàng. Tuy nhiên, từ xưa tới nay pop-up luôn được liệt vào danh sách gây cản trở trải nghiệm người dùng nên bạn phải đặc biệt cẩn thận. Đặc biệt là với các thiết bị di động màn hình nhỏ thì pop-up quả thực là trở ngại lớn, như thế này chẳng hạn.

Có ba cách để giải quyết tình trạng này:
– Cách 1: Vô hiệu hóa pop-up với người dùng truy cập website bằng di động. Đây là cách tốt nhất, nhưng không phải loại pop-up nào cũng có thiết lập như vậy.
– Cách 2: Đơn giản hóa nội dung pop-up. Các hình ảnh, biểu mẫu để người dùng điền thông tin nên ngắn gọn, không quá nhiều và dễ thực hiện.
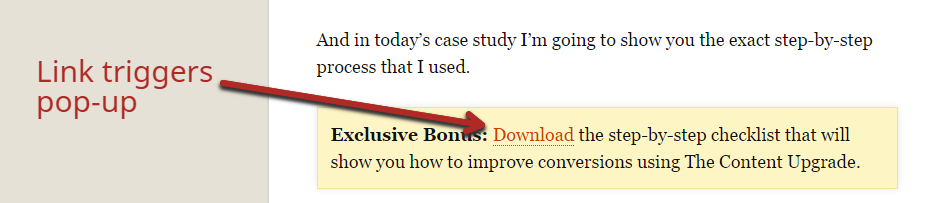
– Cách 3: Chỉ sử dụng cửa sổ pop-up khi người dùng nhấp vào vùng nhất định trên website như ví dụ dưới đây chẳng hạn:

Thay vì hiện pop-up với tất cả mọi người bạn có thể gắn nó vào một số nút kêu gọi hành động trong Content Marketing của mình chẳng hạn. Những người dùng nhấp vào nút này là người có nhu cầu thật sự nên họ sẽ không ngần ngại bỏ ra vài giây để điền vào thông tin trên pop-up. Như vậy bạn vừa có thể tăng độ tương tác với người dùng lại vẫn thu thập được thông tin cần thiết một cách hiệu quả.
Loại bỏ những yếu tố gây cản trở hiển thị
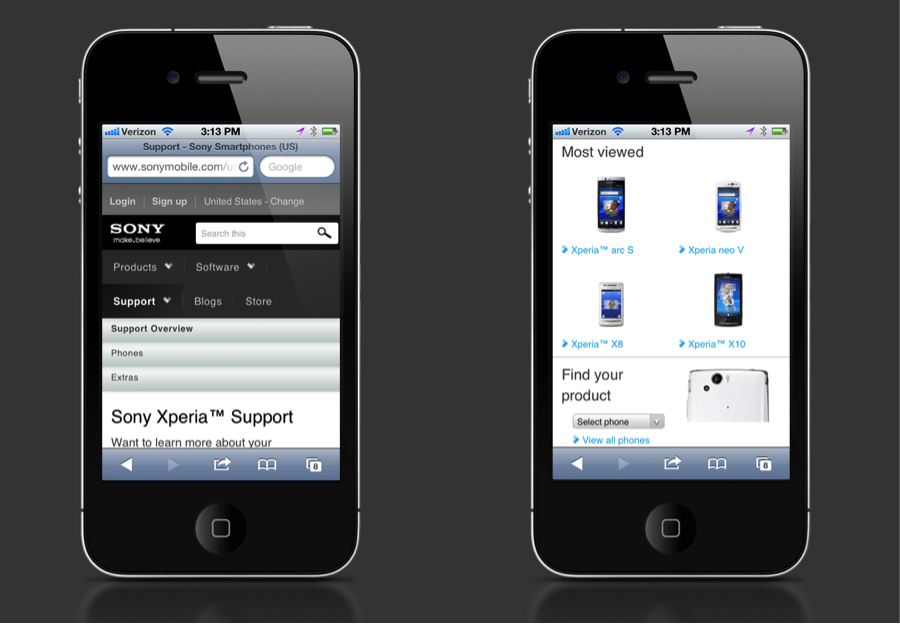
Màn hình điện thoại đã bé, chẳng ai thích khi truy cập vào website còn bị che mất nội dung hữu ích bằng những yếu tố thừa thãi, như ví dụ dưới đây chẳng hạn:

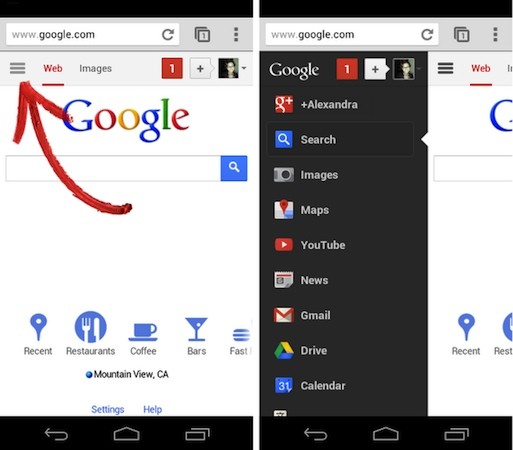
Nhìn vào đây bạn có thể thấy phần đề mục đã che gần hết nội dung chính trên website, điều này thật sự rất khó chịu. Cách giải quyết là đưa nó xuống tận cùng website trên giao diện di động hoặc tạo một sidebar như Google làm bên dưới:

Sử dụng Accelerate Mobile Page (AMP)
AMP là một dự án mới của Google, giống một mã nguồn mở sử dụng HTML để xây dựng phiên bản gọn nhẹ cho website, giúp trang web của bạn tải nhanh hơn. Dự án này là sự kết hợp của khá nhiều ông lớn hiện nay, bao gồm Google Twitter, WordPress,…
Theo thông tin thì dự án này được khởi động vào cuối tháng 2 vừa qua, bạn có thể đọc những bước hướng dẫn chi tiết của Google tại liên kết này: https://www.ampproject.org/docs/get_started/create_page.html
Sau khi đọc 5 bí quyết này hãy kiểm tra xem Content Marketing trên website của bạn đã thân thiện với di động chưa, nếu chưa hãy thử áp dụng nhé!
Theo quicksprout.com













