Đã có hàng trăm bài báo hiện nay đang đề cập về Thiết kế web đáp ứng (Responsive web design) trong vòng hơn ba năm qua. Trong số này, không có ít người đang tâng bốc và thần thánh hóa nó một cách quá mức cần thiết. Chắc hẳn bạn cũng đã từng nghe nói rằng, nếu không có một trang web đáp ứng, website của bạn sẽ không bao giờ được tìm thấy trên công cụ tìm kiếm của Google, hay chỉ khi sử dụng Web Responsive các chủ shop mới có được đơn đặt hàng và có doanh thu cho mình… Vậy sự thật Web Responsive có thể làm được những gì? Và lợi ích của nó thực sự có như những gì mà nhiều người vẫn đang thêu dệt?

Web Responsive có thực sự mang lại trải nghiệm hoàn hảo cho người dùng?
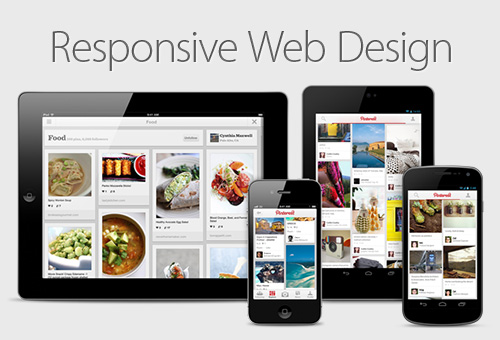
Trước hết, cần hiểu rằng Web Responsive đơn giản chỉ giống như một tính năng cho phép mọi người đọc xem những nội dung trên website một cách dễ dàng hơn, nhờ chúng có chế độ hiển thị phù hợp với từng loại màn hình thiết bị (máy tính để bàn, máy tính bảng, di động).
Về cơ bản hiện nay việc thiết kế web được sử dụng trên 3 kiểu chính là:
Responsive Website Design

Web Responsive sử dụng cùng một URL nội dung trên tất cả các thiết bị, nhưng nó sẽ thay đổi chế độ hiển thị và trật tự nội dung tùy thuộc vào kích thước của màn hình thiết bị. Nói cách khác, nó có khả năng sắp xếp lại các nội dung để phù hợp với bất kỳ kích thước màn hình nào dựa trên nguyên lý Client Side Rendering, nghĩa là trình duyệt sẽ phải tải về toàn bộ nội dung trang web, sau đó thay đổi kích thước hiển thị theo kích thước màn hình.
Adaptive Website Design
Trang web này sử dụng cùng một URL trên tất cả các thiết bị. Các máy chủ (nơi mà các trang web được lưu trữ) sẽ nhận diện các thiết bị để kiểm tra xem chúng là điện thoại di động, máy tính bảng, hay máy tính để bàn, từ đó, nó sẽ truyền tải về trang web có phiên bản tối ưu với thiết bị đó. Đây là phương pháp server-side, nghĩa tất cả các công việc được thực hiện bởi máy chủ trước khi nó được truyền tải tới client.
Separate Mobile Website
Website có hẳn một URL riêng biệt cho phiên bản web trên di động. Thông thường, bạn sẽ thấy nó như là một tên miền phụ kiểu như m.hocvienhangkhong.edu.vn, đó là kiểu URL được sử dụng tối ưu hóa cho các thiết bị di động.
Điều đó cho thấy, dù bạn có lựa chọn theo kiểu thiết kế nào thì Google vẫn hỗ trợ một cách đầy đủ cho website của bạn. Mặt khác bảng xếp hạng Google của bạn sẽ không bị ảnh hưởng nếu bạn không chọn Responsive Website.
Vì vậy, bạn cần phải gạt bỏ ngay khỏi đầu suy nghĩ nếu không có một trang web đáp ứng, website của bạn sẽ không bao giờ được tìm thấy trên công cụ tìm kiếm của Google, đó là tư tưởng hoàn toàn lệch lạc. Bạn không nhất thiết phải sử dụng Responsive Website mà website của mình vẫn có thể lên top trong công cụ tìm kiếm, lúc đó việc tạo ra doanh thu bán hàng là không quá khó.
Cơ hội kinh doanh online cho 40 triệu người
Tăng doanh thu gấp 3 lần khi kinh doanh online không còn khó nữa. Tìm hiểu ngay báo giá website và công ty thiết kế web bán hàng để bắt đầu thúc đẩy doanh số của bạn nào.
Một vài ưu và nhược điểm của Responsive Website
Ưu điểm:
– Với cùng một URL, người sử dụng sẽ dễ dàng tương tác với trang web hơn. Mọi chế độ hiển thị sẽ được tùy chỉnh cho phù hợp với thiết bị xem. Nghĩa là chỉ cần truy cập vào một địa chỉ duy nhất, bất kể là từ máy tính hay di động, chế độ hiển thị sẽ tự động thích ứng và phù hợp với kích thước màn hình thiết bị. Vì vậy, có thể Responsive sẽ mang đến trải nghiệm tốt hơn cho người xem.
Nhược điểm:

– Có thể xem Responsive Website giống như một bộ đồ thời trang mới nhưng vô cùng đắt đỏ, muốn có được nó bạn phải bỏ ra chi phí và thời gian nhiều hơn so với các thiết kế website khác.
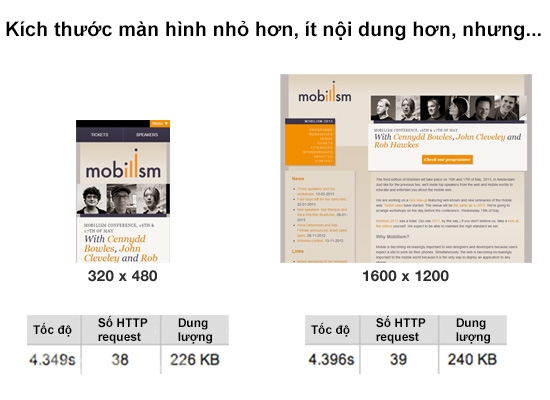
– Tốc độ tải trang sẽ chậm hơn. Đó là điều rõ thấy nhất bởi tất cả nội dung của trang đều được được tải về cho dù nó được sử dụng hay không. Nếu bạn có một website lớn, nó sẽ phải tải về toàn bộ nội dung hình ảnh với kích thước đầy đủ cho điện thoại di động, sau đó mới thay đổi kích thước cho phù hợp. Một khi thời gian tải trang chậm, nó sẽ mang lại trải nghiệm xấu cho người dùng truy cập. Cũng theo khảo sát từ KISSmetrics cho thấy, sau mỗi 4 giây chờ đợi, bạn sẽ mất 25% lượng khách truy cập vào website của mình.
Có thể bạn quan tâm:
Kết luận
Có thể thấy Responsive Website là một dạng thiết kế khá đổi mới. Bạn có thể kéo và thả các cửa sổ trình duyệt nhỏ hoặc lớn và xem được ngay sự thay đổi nội dung trang web theo kích thước của cửa sổ. Nhưng tính năng này không phải sẽ mang lại cho bạn đơn hàng hay thứ hạng gì đó tốt hơn cả.
Nếu Responsive Website có ý nghĩa với doanh nghiệp, bạn có thể sử dụng nó nếu có nhiều tiền để chi tiêu cho mốt mới này, nhưng đừng để trở thành nạn nhân của những câu chuyện thêu dệt, ảo tưởng sức mạnh của Responsive do những tay bán hàng tạo ra nhằm thuyết phục bạn sử dụng dịch vụ của họ. Hãy nhớ rằng với bất cứ loại thiết kế website bán hàng nào cũng cần phải có chiến lược SEO và kinh doanh nếu muốn tạo ra doanh thu, thứ hạng Google không ảnh hưởng gì đến cả 3 dạng thiết kế này cả, chỉ cần thực hiện theo đúng các khuyến cáo và thuật toán của Google là ổn.
Điều cuối cùng bạn nên hiểu rằng, người dùng không quan tâm đến trang web bán hàng của bạn là Web Responsive hay Adaptive, họ chỉ cần xem được nội dung họ cần là ok. Việc người mua có quyết định mua hàng hay không thì nó lại phụ thuộc hoàn toàn vào sản phẩm và chính sách bán hàng của bạn.