Trong phần 1, chúng ta đã cùng tìm hiểu 4 nguyên tắc không thể phá vỡ khi thiết kế giao diện người dùng (User Interfaces – UI) là rõ ràng, hành động ưu tiên, bối cảnh, mặc định. Hãy tiếp tục với các nguyên tắc khác trong phần 2 này để có thể tối ưu hóa website của bạn.
5. Nguyên tắc hành động hướng dẫn
Người dùng có khả năng sẽ thực hiện một việc gì đó nếu họ được đề nghị để làm điều đó.
Có một sự khác biệt lớn giữa việc mong đợi người dùng sẽ tự mình làm điều gì đó và đề nghị trực tiếp họ làm điều đó.

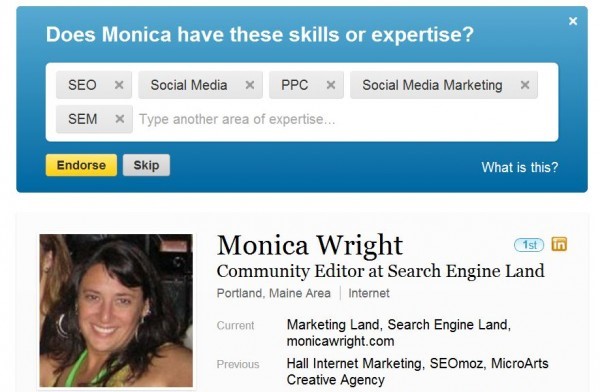
Giao diện người dùng của LinkedIn
Ví dụ, khi LinkedIn giới thiệu tính năng Endorsement (xác nhận), họ không mong đợi người dùng sẽ tìm hiểu xem cách sử dụng nó như thế nào. Thay vào đó, LinkedIn tạo ra banner kêu gọi hành động rất dễ nhận thấy xuất hiện ngay trên trang cá nhân. Điều đó, kết hợp với thực tế là mọi người thích đưa ra xác nhận, đã giúp chức năng này tạo ra thành công rất lớn.
Bài học: nếu bạn muốn người dùng làm việc gì đó, hãy đề nghị họ một cách không do dự.
6. Nguyên tắc thông tin phản hồi
Người dùng sẽ cảm thấy tin tưởng hơn khi bạn cung cấp thông tin phản hồi một cách rõ ràng và liên tục.
Đây là logic đơn giản – người dùng cảm thấy giao diện của bạn đang phản hồi hành động thì họ sẽ càng cảm thấy tin tưởng hơn.

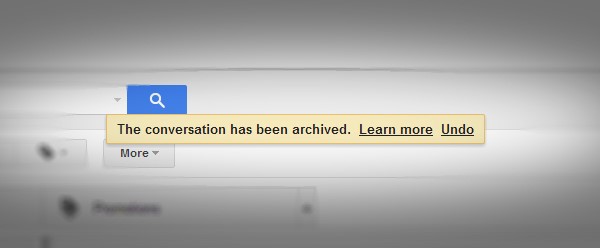
Giao diện người dùng của Gmail
Gmail là một ví dụ tuyệt vời của thông tin phản hồi tốt. Bạn sẽ nhận được thông báo rõ ràng cho mỗi hành động mà bạn thực hiện, bao gồm các liên kết Tìm hiểu thêm (Learn more) và Hoàn tác (Undo). Điều này giúp cho mọi người cảm thấy họ có quyền kiểm soát và tin tưởng sử dụng sản phẩm thêm lần nữa.
Tham khảo: Công ty thiết kế web bán hàng
7. Nguyên tắc đơn giản
Người dùng sẽ sẵn sàng để thực hiện một hành động phức tạp hơn nếu nó được phân chia thành các bước nhỏ hơn.

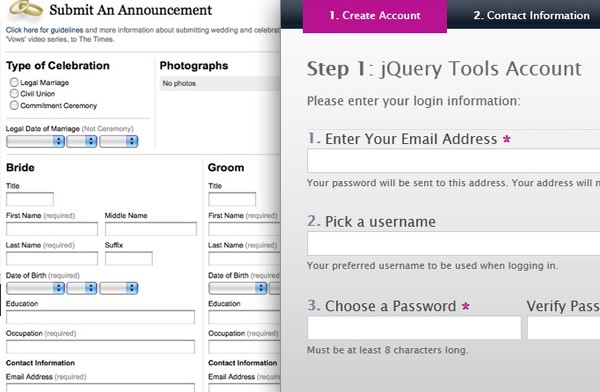
Giao diện người dùng của biểu mẫu
Hãy so sánh biểu mẫu ở bên trái với biểu mẫu ở bên phải trong hình trên. Cả hai đều có số lượng các mục phải điền vào tương tự nhau, nhưng biểu mẫu bên phải dễ dàng để quản lý hơn nhiều.
Tất cả chúng ta đều ghét điền vào các biểu mẫu dài dòng và phức tạp, bởi vì chúng có vẻ nhàm chán, gây bối rối và khó để kiểm tra lại. Nhưng nếu bạn phân chia biểu mẫu đó thành một số bước và hiển thị thanh tiến trình, mọi thứ sẽ trở nên dễ dàng quản lý hơn.
Đây là nguyên tắc đơn giản – mọi người sẽ thích hoàn thành 10 nhiệm vụ nhỏ hơn so với 1 nhiệm vụ khổng lồ. Các nhiệm vụ nhỏ trông sẽ có vẻ không đáng sợ và đem đến cho chúng ta cảm giác hoàn thiện một khi hoàn thành chúng.
Nguyên tắc hay hướng dẫn?
Có một lý do khiến chúng tôi quyết định sử dụng từ “nguyên tắc” trong bài viết này: gần như chưa bao giờ có trường hợp vi phạm nguyên tắc nào có thể tạo ra kết quả thuận lợi hơn. Sẽ có hậu quả khi vi phạm các nguyên tắc này và nó thường đi kèm với việc những người dùng cảm thấy khó chịu sẽ rời đi vì giao diện người dùng tồi của bạn.
Thiết kế giao diện người dùng là một nhiệm vụ nhạy cảm và rất có trách nhiệm. Các nguyên tắc trên đây sẽ giúp bạn làm điều đó tốt hơn và nếu bạn quyết định phá vỡ chúng, hãy đảm bảo rằng bạn có một lý do rất tốt.
Có thể bạn quan tâm:
Đôi điều bạn học được từ sự thành công của Victoria Beckham
9 điều thú vị có thể bạn chưa biết về tỷ phú Bill Gates
8 câu nói tiếp lửa từ những CEO hàng đầu thế giới
(Tổng hợp từ 99designs.com)