Thiết kế website responsive được nhắc đến rất nhiều trong thời gian gần đây. Việc có được 1 web responsive tức là phù hợp hiển thị tốt trên tất cả thiết bị cùng độ phân giải màn hình, từ destop cho tới điện thoại, máy tính bảng… mặc dù không có gì quá “cao siêu” nhưng cũng giúp cho website tối ưu hơn. Có cầu ắt sẽ có cung, nhiều doanh nghiệp thiết kế web đã và đang phát triển, áp dụng tính năng web responsive. Tuy nhiên, họ lại mắc phải những sai lầm nghiêm trọng, khiến cho website không những không được tối ưu hiệu quả mà còn bị phản tác dụng. Dưới đây Kinh Doanh Việt đưa ra 8 lỗi thường gặp khi thiết kế web responsive.
1. Không phân tích hành vi của khách hàng

Cần phân tích hành vi khách hàng trước khi thiết kế web responsive
Có lẽ các doanh nghiệp trong “cơn sốt” chạy theo mốt để xây dựng 1 website phiên bản di động của họ, đôi khi sẽ bắt đầu quá trình thiết kế mà bỏ qua khâu đầu tiên là phân tích khách hàng của mình. Phân tích này là 1 bước quan trọng trong việc thiết kế vì nó cho thấy các thiết bị thường xuyên nhất được sử dụng, các hành vi khách hàng (như phóng to hình ảnh sản phẩm…), tỷ lệ chuyển đổi từ các thiết bị di động và các vấn đề được đưa ra bởi chính người mua hàng sử dụng các thiết bị di động. Đó là những yếu tố cần thiết phải biết để đảm bảo các trải nghiệm di động đáp ứng nhu cầu của khách hàng.
Phân tích này cần được thực hiện và liên tục điều chỉnh, tối ưu hóa trang web phù hợp với hành vi mua hàng của khách hàng.
2. Bắt đầu với phiên bản desktop
Hầu hết các doanh nghiệp đều bắt đầu thiết kế trang web của họ cho phiên bản desktop. Điều này sẽ gây khó khăn hơn cho việc thay đổi xuống hỗ trợ cho màn hình nhỏ hơn như điện thoại di động.

Bằng cách tập trung đầu tiên cho màn hình nhỏ hơn, trọng tâm là thiết kế 1 trải nghiệm tốt hơn cho người sử dụng điện thoại di động – làm cho nó dễ dàng hơn để thiết kế cho cả 2 kênh là desktop và điện thoại di động.
3. Bỏ qua khâu thử nghiệm
Thử nghiệm là bắt buộc trước khi đưa ra các trang web responsive cho người dùng. Nhưng các trang web responsive lại thường được phát hành với rất ít hoặc không có thử nghiệm. Một thực tế cho thấy rằng hầu hết các doanh nghiệp mà có nguồn lực hạn chế nên khi đã hoàn thành trang web responsive, họ muốn đưa nó vào hoạt động càng sớm càng tốt mà không qua thử nghiệm.

Ở mức tối thiểu, cần thử nghiệm người sử dụng chính trên các trang web trình duyệt chính (Chrome, Explore, Firefox, Safari) và hệ điều hành (Windows, Mac OS) và các thiết bị và trình duyệt kết hợp điện thoại di động hàng đầu. Và điều này cần phải được thực hiện đối với bất kỳ thay đổi được thực hiện trên web.
>Có thể bạn quan tâm:
Báo giá thiết kế website bán hàng
4. Nút Call to action quá nhỏ cho giao diện điện thoại
Trong một nỗ lực để phù hợp với tất cả mọi thứ trên màn hình nhỏ của smarphone, các doanh nghiệp thiết kế website thiếu tính chuyên nghiệp thường làm cho các nút Call to action (kêu gọi hành động) quá nhỏ. Nếu người sử dụng phải phóng to lên để click vào nút hoặc nhấn sai bởi vì kích thước quá nhỏ thì họ thường sẽ thất vọng và rời khỏi trang web.

Điều này cũng có thể xẩy ra với laptop với màn hình cảm ứng. Vì thế, hãy thiết kế 1 giao diện với nút Call to action đúng kích cỡ chứ không phải quá nhỏ hoặc quá gần nhau.
5. Tốc độ tải trang điện thoại chậm
Người dùng nói chung, người dùng di động nói riêng đều mong muốn những trang web có tốc độ tải trang nhanh chóng. Điều quan trọng là giữ cho kích thước trang nhỏ nhất có thể mà vẫn tối ưu. Xem xét tất cả các nội dung, hình ảnh, nút bấm, văn bản trước khi đưa lên trang. Thuật toán Google cũng đã đánh giá cả tốc độ trang để xếp hạng trong kết quả tìm kiếm, do đó, hãy quan tâm đến tốc độ tải trang này nếu muốn website có cơ hội lên top.
Nếu một trang nội dung đòi hỏi nhiều hơn thì nên tách nội dung đó trên các tab khác nhau. Ví dụ 1 trang sản phẩm có thể tách thành hình ảnh sản phẩm, mô tả, giá cả và nút mua. Đánh giá của khách và video sản phẩm có thể nằm trên 1 tab riêng biệt, từ đó làm giảm tải của trang sản phẩm chính.
Ngoài ra, đối với các file CSS, hình ảnh, JavaScript, chỉ gửi các nguồn lực cần thiết để hiển thị, những nguồn tài nguyên vô giá trị sẽ trì hoãn việc tải trang.
6. Ít nội dung cho người dùng di động

Nhiều trang web thường ẩn nội dung cho người dùng di động để làm giảm kích thước trang, tăng tốc độ tải trang. Dù thế, hiển thị nội dung ít quá cho người sử dụng điện thoại di động là không tốt. Nó gây bối rối kinh nghiệm cho người dùng. Theo Google, 90% người mua sắm Internet sử dụng nhiều thiết bị. Hạn chế trải nghiệm của họ trong thiết kế web responsive là 1 quyết định sai lầm.
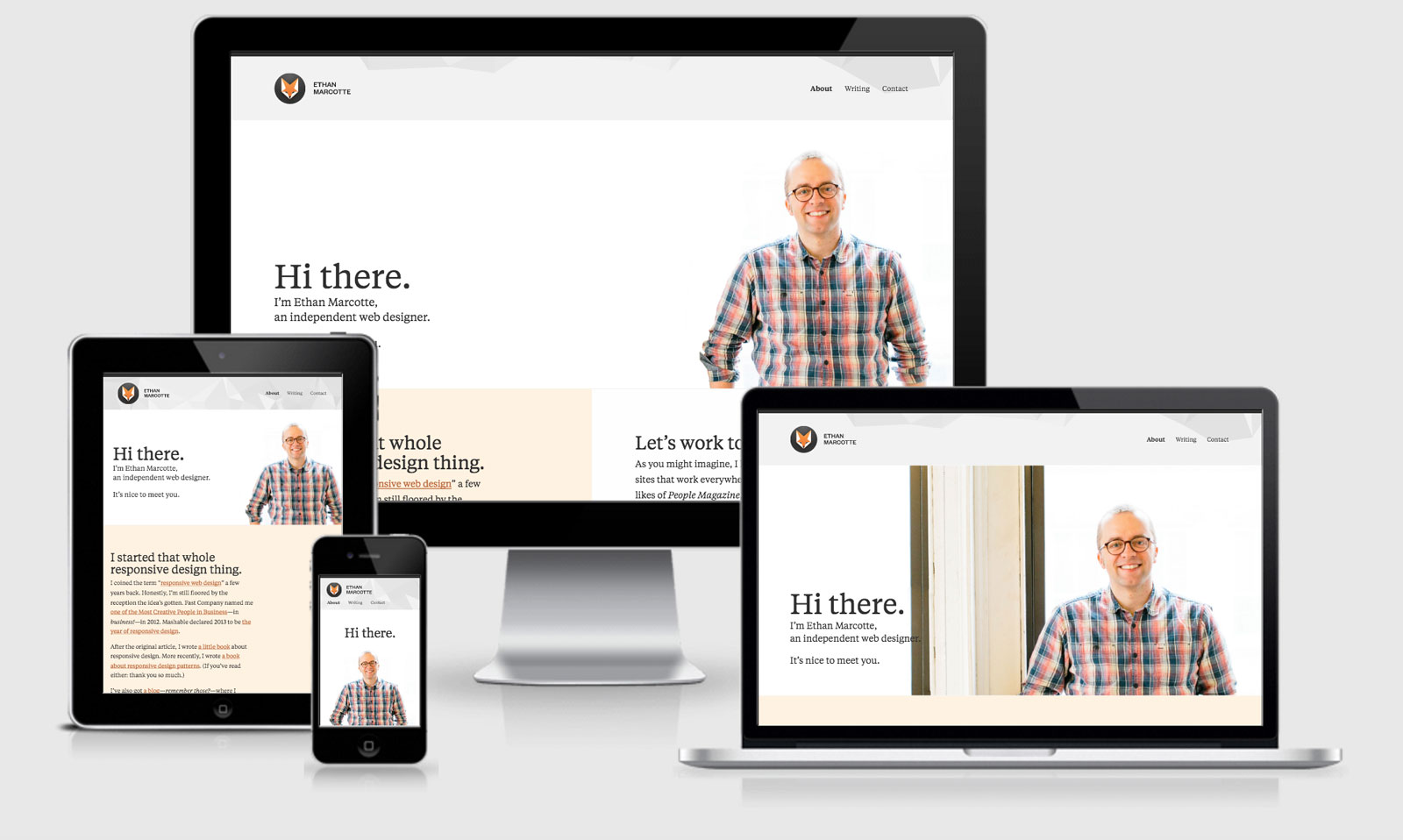
7. Chỉ hỗ trợ 1 độ phân giải ảnh nhất định
Một trang website responsive được thiết kế tốt sẽ thay đổi độ phân giải màn hình dựa vào từng thiết bị của người dùng. Nhưng nhiều trang web vẫn chưa chú ý tới điều này. Hình ảnh lớn dẫn đến thời gian tải chậm hơn cho các thiết bị di động.
8. Email không tùy biến
Các trang web responsive hoạt động tốt trên desktop, thiết bị di động nhưng các email liên quan lại không tùy biến. Email chính là 1 điểm tiếp xúc khách hàng chủ chốt. Chúng cần là 1 phần của thiết kế và thử nghiệm. Hãy giữ kết nối email với những thông tin liên quan nhất.
Xem thêm:
Bán hàng không khó – Đã có Live stream
Tuyệt chiêu bán hàng qua các chương trình khuyến mại
10 kinh nghiệm sáng tạo nội dung hiệu quả cho facebook fanpage
Theo Practicalecommerce.com