Một giao diện người dùng (UI) tuyệt vời là một giao diện dễ dàng sử dụng và có tỷ lệ chuyển đổi cao. Hay nói cách khác, nó hấp dẫn cả phía doanh nghiệp và cả phía người dùng. Dưới đây là một danh sách những ý tưởng hay ho để bạn có thể tối ưu hóa giao diện người dùng của mình một cách hiệu quả nhất. Danh sách này sẽ được tiếp tục cập nhật.
-
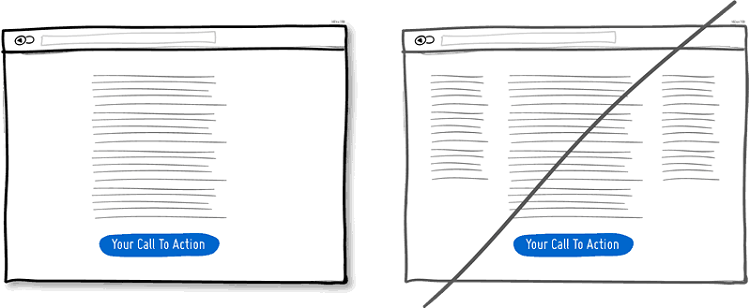
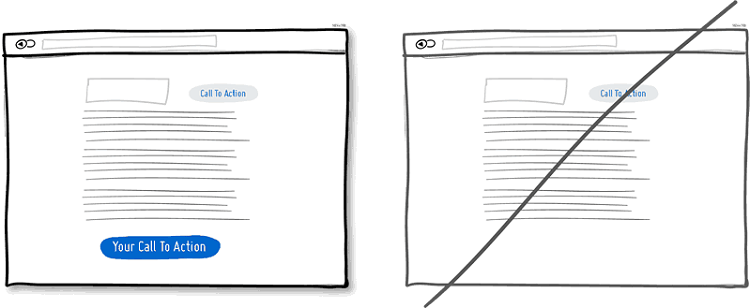
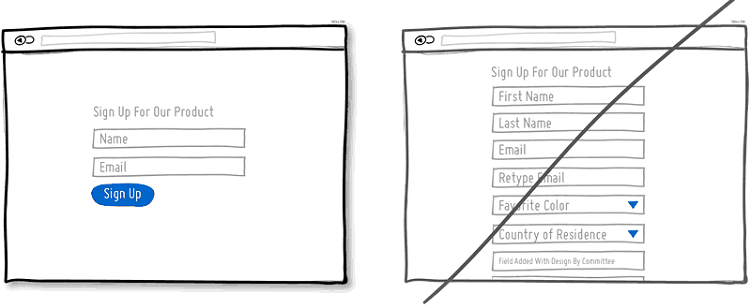
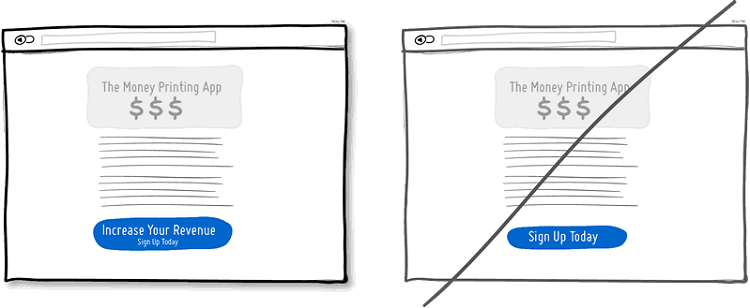
1. Hãy thử để bố cục trang web là một cột thay vì nhiều cột
Cách bố trí một cột sẽ giúp bạn dễ dàng kiểm soát câu chuyện của mình hơn. Nó có thể khiến cho người đọc dễ dàng đoán biết được nội dung từ trên xuống dưới. Trong khi đó, cách tiếp cận nhiều cột sẽ dẫn tới việc làm người dùng mất tập trung vào mục đích cốt lõi của một trang . Hãy dẫn dắt người đọc với một câu chuyện và một lời kêu gọi hành động nổi bật ở cuối.

-
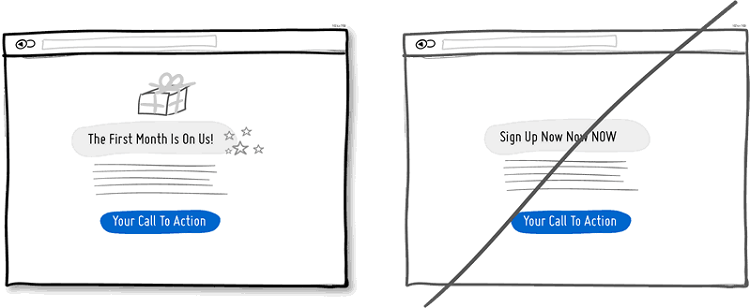
2. Hãy thử đưa ra một món quà thay vì chốt sale ngay tắp lự
Một cử chỉ thân thiện như tặng khách hàng một món quà có thể chỉ là một chiêu bài. Tuy nhiên, sâu xa hơn thì việc tặng quà cũng là một chiến thuật thuyết phục hiệu quả dựa trên nguyên tắc tương hỗ (có qua có lại). Rõ ràng là, tặng một món quà nhỏ cho khách hàng của mình có thể gây thiện cảm với họ hơn. Và trong giao tiếp kinh doanh, tặng quà được xem như là một nghệ thuật lấy lòng tinh tế nhất.

-
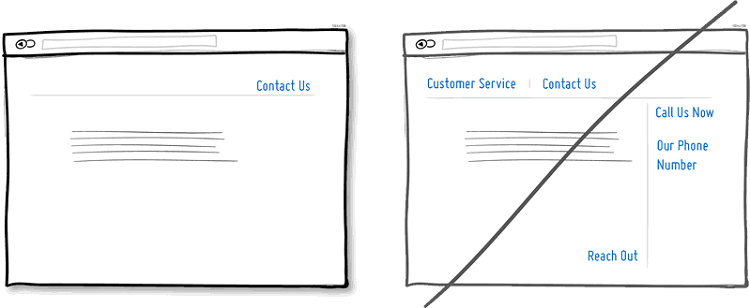
3. Hãy thử hợp nhất các chức năng tương tự thay vì phân mảnh UI
Trong suốt quá trình thực hiện, người ta dễ vô tình tạo ra nhiều mục, nhiều yếu tố và nhiều tính năng, nhưng tất cả lại đều thực hiện một chức năng tương tự nhau. Nó dựa trên nguyên lý “Entropy” – mọi thứ bắt đầu mờ dần theo thời gian. Hãy để ý và gộp những chức năng trùng lặp lại bởi vì nó có thể tạo áp lực cho khách hàng của bạn. Thông thường, giao diện người dùng (UI) càng có nhiều phân mảnh thì khách hàng của bạn phải đối phó với nhiều rắc rối hơn. Hãy xem xét lại việc sắp xếp UI của bạn một lần bằng cách hợp nhất các chức năng tương tự vào một cái mà thôi.

-
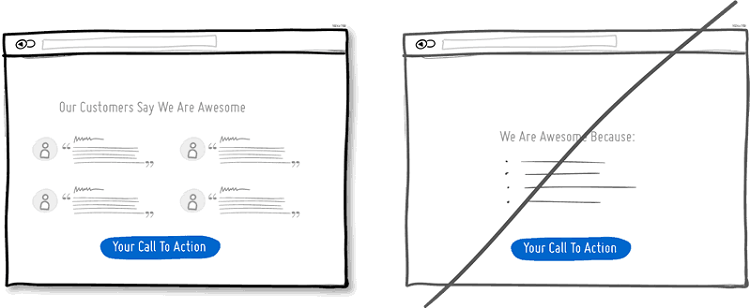
4. Thay vì tự mình nói về bản thân hãy để khách hàng nói về bạn (Social Proof Marketing)
Để hiểu về Social Proof bạn có thể tưởng tượng mình đang ở trong một bữa tiệc. Nhạc nổi lên và lúc này mọi người đều ngại ngần không muốn ra nhảy. Thế nhưng, một khi đã có ai dẫn đầu, những người còn lại sẽ nhanh chóng theo đuôi tham gia vào cuộc vui.
Social Proof (Kiểm chứng xã hội) là một chiến thuật thuyết phục tuyệt vời, áp dụng trực tiếp để tăng tỷ lệ chuyển đổi. Thấy người khác đang ủng hộ và nói tốt về bạn sẽ là một cách tuyệt vời để thúc đẩy lời kêu gọi hành động. Hãy để lại một vài lời phản hồi của khách hàng hay đưa ra các thông tin chứng thực nhằm chứng minh rằng những người khác cũng đã dùng sản phẩm của bạn.

-
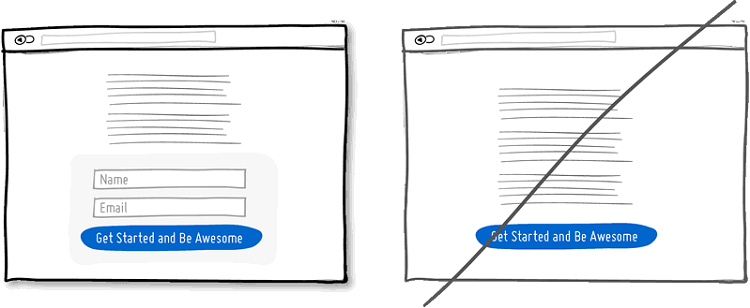
5. Hãy thử lặp lại lời kêu gọi hành động của bạn thay vì chỉ đưa chúng ra có một lần
Lặp lại lời kêu gọi hành động của bạn trên cùng một trang hoặc lặp đi lặp lại trên nhiều trang khác nhau là một chiến lược thích hợp với những trang dài. Tuy nhiên, bạn cũng sẽ không muốn lời kêu gọi hành động của mình hiển thị đến cả chục lần trên cùng một màn hình khiến cho người xem phát hoảng. Các trang dài đang trở thành tiêu chuẩn và tư tưởng “ép” hết mọi thứ lên phía trên đang dần thay đổi. Trang web của bạn sẽ không bị ảnh hưởng gì khi để một mục nho nhỏ ở phía trên còn những mục quan trọng hơn ở phía dưới. Khi người đọc kéo đến cuối trang, họ sẽ dừng lại và nghĩ sẽ phải làm gì tiếp theo, do vậy, đây là một nơi lý tưởng để đưa ra lời mời chào hay kêu gọi hành động.

-
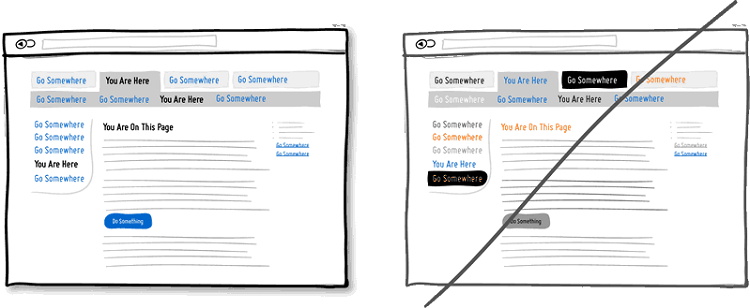
6. Cố gắng phân biệt rõ ràng những kiểu chọn mục khác nhau để tránh nhầm lẫn
Giao diện trực quan như màu sắc, chiều sâu và độ tương phản là những dấu hiệu giúp người dùng hiểu được hệ thống ký hiệu cơ bản trong giao diện của bạn (Tôi đang ở đâu và tôi có thể đi đến đâu?). Để truyền đạt rõ ràng điều này với người dùng, thì bạn phải phân biệt rạch ròi giữa hành động trỏ chuột (dành cho các links, các nút bấm), các thành phần được chọn (như là các mục đã chọn) và những dòng text đơn giản, rồi sau đó áp dụng thống nhất trên một giao diện. Ví dụ, tôi đã chọn màu xanh dương để bất cứ khi nào click vào sẽ ra màu xanh dương, và chọn màu đen cho bất cứ mục nào đã được chọn hoặc chỉ ra chỗ người đó đang vào là chỗ nào. Khi áp dụng đúng cách, người dùng sẽ dễ dàng tìm hiểu và sử dụng hơn để định hướng giao diện của bạn. Đừng gây khó dễ cho người dùng bằng cách làm các chức năng này trở nên không rõ ràng.

-
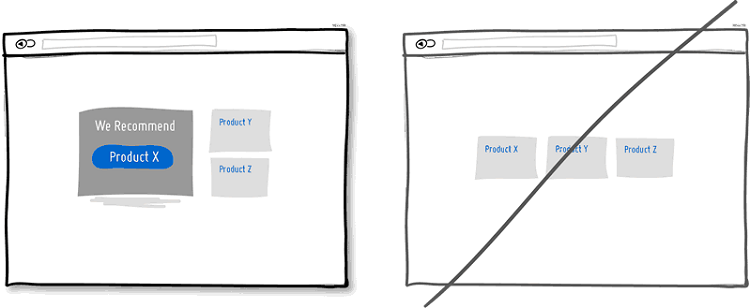
7. Hãy đưa ra lời gợi ý thay vì để người dùng tự lựa chọn
Khi đưa ra nhiều mục sản phẩm, người dùng sẽ rất phân vân khi phải chọn lựa một cái cho mình. Lúc này, việc gợi ý sản phẩm thích hợp nhất cho người dùng sẽ trở nên rất hữu ích.

-
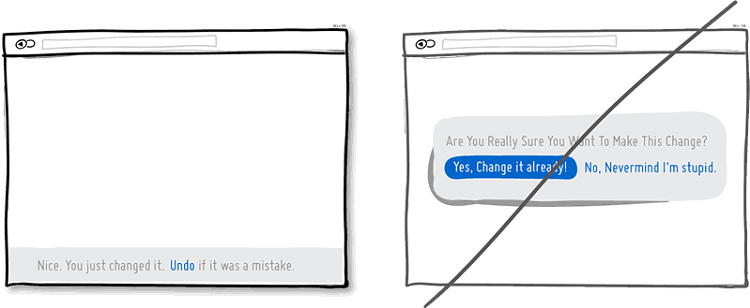
8. Hãy để lệnh Hoàn tác (Undo) thay vì phải xác nhận ngay (Có hoặc Không)
Hãy tưởng tưởng bạn đang thay đổi hoặc chỉnh sửa thông tin của mình trên một trang web chẳng hạn. Đôi khi bạn nhấn “OK” quá sớm và nhận ra rằng thông tin của mình có gì đó không ổn hay chưa hoàn thiện. Nhiều trang web chỉ đưa ra cho bạn 2 sự lựa chọn một là Đồng ý thay đổi (Có), hai là Không Đồng ý thay đổi (Không). Vì một sơ xuất nhỏ như vậy đã khiến bạn phải quay lại từ thao tác đầu tiên. Do vậy, hãy để người dùng của mình an tâm hơn bằng cách cho phép hoàn tác các hành động thay vì để người dùng xác nhận Có hoặc Không.

-
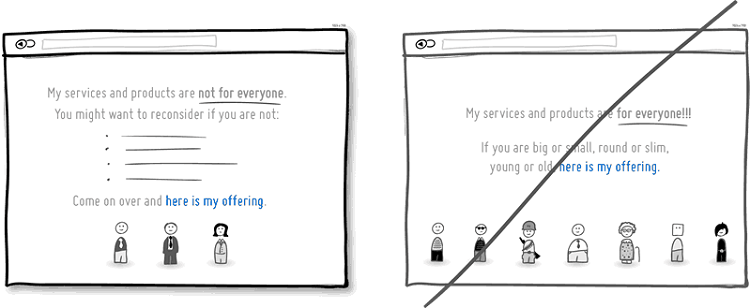
9. Hãy nói rõ sản phẩm, dịch vụ này dành cho ai thay vì nhắm đối tượng mục tiêu đến tất cả mọi người
Bạn đang nhắm mục tiêu đến tất cả mọi người hay chỉ nhắm chính xác đến đối tượng mục tiêu của mình? Việc nhắm đối tượng mục tiêu chính xác sẽ khiến lượng khách hàng của bạn không bị loãng, sản phẩm hoặc dịch vụ của bạn có thể tiếp cận đến đúng người, và bạn sẽ trở nên độc quyền hơn. Khi tiếp cận không đúng người, những khách hàng đó sẽ cảm thấy sản phẩm hay dịch vụ của mình không như mong đợi, và từ đó họ sẽ dễ dàng mất niềm tin vào chúng ta. Do vậy, đây là một ý tưởng chuyển đổi khá tuyệt vời để bạn có thể nói ra chính xác sản phẩm hoặc dịch vụ của bạn dành cho ai.

-
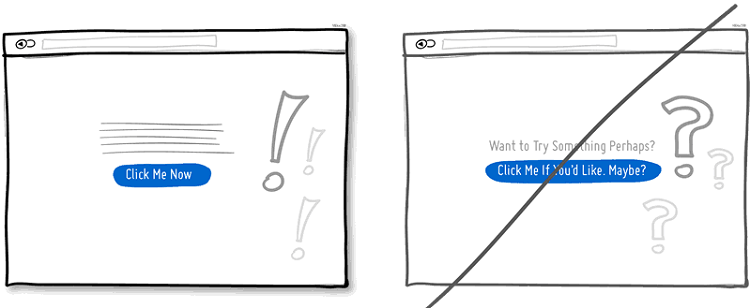
10. Hãy quyết đoán thay vì do dự
Bạn sẽ gửi thông điệp của mình đến khách hàng với một giọng run rẩy, không chắc chắn hay muốn gửi tới họ thông điệp với một sự tự tin. Nếu bạn kết thúc thông điệp của mình bằng một dấu “?” hay sử dụng những cụm từ như là “có lẽ”, “có thể”, ” nếu có thích?”, “có muốn?”, thì khi đó bạn sẽ có ít uy quyền hơn đấy.

-
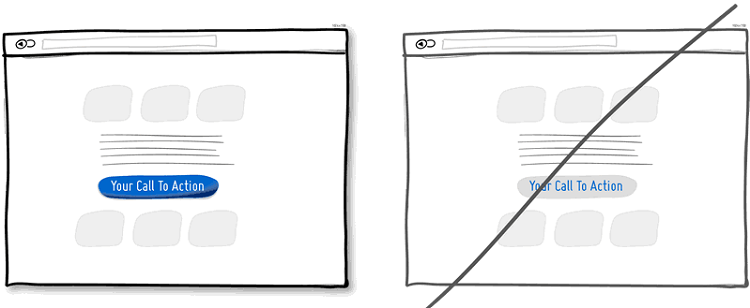
11. Hãy làm nổi bật lời kêu gọi hành động của bạn thay vì thiết kế nó trông tương đồng với những thông điệp xung quanh
Hãy để lời kêu gọi hành động của bạn nổi bật hơn một chút, khác biệt với những yếu tố xung quanh, điều này giúp giao diện người dùng của bạn trông hoành tráng hơn nhiều. Bạn có thể dễ dàng tăng độ tương phản của nó bằng một số cách sau đây: Sử dụng tông màu đối lập (Đen – trắng, sáng – tối, đậm – nhạt,…). Về chiều sâu, bạn có thể làm cho một mục xuất hiện gần hơn trong khi những mục nội dung còn lại trông có vẻ xa hơn một chút (ý tôi ở đây là đổ bóng và độ dốc). Cuối cùng, bạn cũng có thể lấy những gam màu bổ xung từ bảng màu (ví dụ như vàng, tím…) để nâng cao độ tương phản hơn nữa. Tựu chung lại, độ tương phản giữa lời kêu gọi hành động với những phần còn lại của trang nên được lưu ý để có được một giao diện người dùng hoàn hảo.’

-
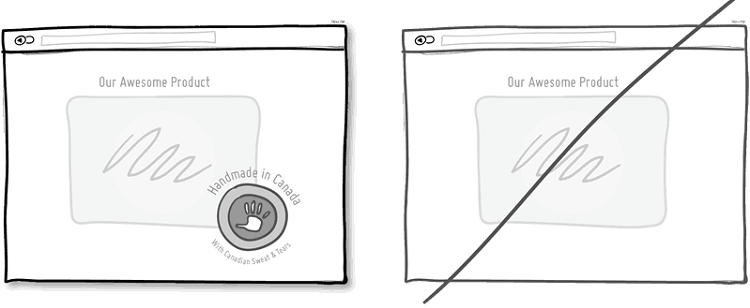
12. Hãy để lại dấu ấn cá nhân
Giới thiệu bản thân hoặc sản phẩm của bạn với một cái tên, một hình ảnh hay nơi xuất xứ là một trong những cách để làm cho thương hiệu của bạn mang tính cá nhân hơn. Ví dụ như khi nhắc đến một sản phẩm của bạn, người ta nghĩ ngay đến bạn và chỉ bạn mới có mà thôi. Điều này khiến cho họ cảm thấy sản phẩm của bạn có chất lượng cao hơn các bên khác một chút.

-
13. Hãy hỏi ít thông tin hơn thay vì yêu cầu người dùng nhập thông tin quá nhiều
Người ta vốn đã chịu bỏ ra thời gian và công sức để điền vào form là một may mắn lắm rồi. Nhưng khi yêu cầu họ nhập quá nhiều thông tin, hơn nữa những thông tin đó cũng chẳng cần thiết lắm, thì người dùng của bạn rất dễ chán nản và out ra ngay. Với lại, không phải ai cũng online bằng máy tính đâu, phần trăm người dùng thiết bị di động hiện nay khá cao nên việc gõ trên thiết bị di động cũng không phải dễ dàng gì. Hãy loại bỏ càng nhiều thông tin càng tốt. Càng ít mục, tỷ lệ chuyển đổi sẽ càng cao.

-
14. Hãy hiển thị chế độ tùy chọn thay vì để ẩn chúng đi
Không ai muốn click vào cái nút “mũi tên xuống” chết tiệt đó để rồi lại click để lựa chọn thêm phát nữa. Hãy đơn giản và đơn giản hóa mọi thao tác của người dùng, đừng bắt họ phải click chuột hay lựa chọn quá nhiều lần.

-
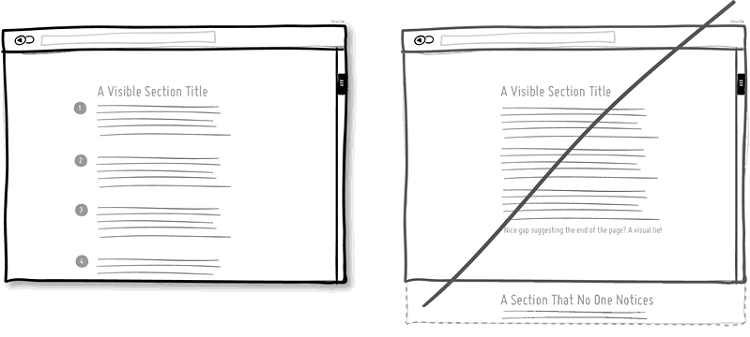
15. Thử đánh số từng đoạn nội dung
Cũng giống như bài chia sẻ này, sẽ tốt hơn rất nhiều nếu mỗi nội dung được đánh 1 con số, rõ ràng. Người dùng dễ theo dõi và nắm được trọng tâm, thay vì hơn 70 đầu mục nội dung trải dài, không có thứ tự.

-
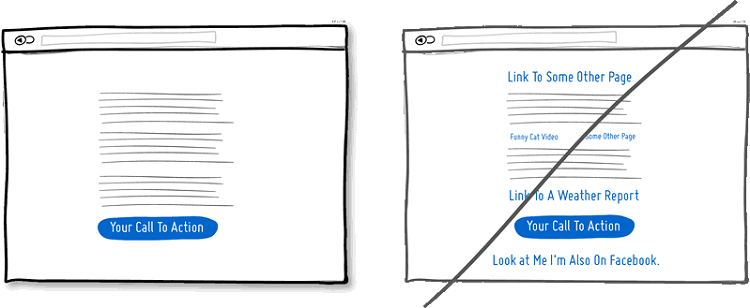
16. Cố gắng giữ tập trung vào một nội dung thay vì chết chìm trong các links liên kết
Thật dễ dàng để tạo ra được một trang với nhiều đường links bên trái, bên phải, hy vọng đáp ứng nhu cầu của khách hàng nhiều nhất có thể. Tuy nhiên, nếu bạn đang làm một trang có tính chất tường thuật, kể chuyện để nhằm hướng tới một lời kêu gọi hành động ở phía dưới thì hãy suy nghĩ thật kĩ. Bạn phải hiểu rằng là bất kỳ một đường link nào xuất hiện ở phía trên lời kêu gọi hành động có thể làm khách hàng của bạn xao lãng, lạc hướng và quên mất đi mục đích chính của bài viết ở dưới cùng mà bạn muốn họ thực hiện. Hãy chú ý đến số lượng đường link trên trang web của bạn và có thể cân bằng giữa style khám phá trang (hơi nặng một chút về đường link) và style dạng ống (với một vài đường link và tỷ lệ chuyển đổi cao hơn) thì tốt. Loại bỏ những đường link không liên quan là một cách chắc chắn để tăng cơ hội cho khách hàng tiếp cận nhiều hơn đến nút kêu gọi hành động quan trọng nhất.

-
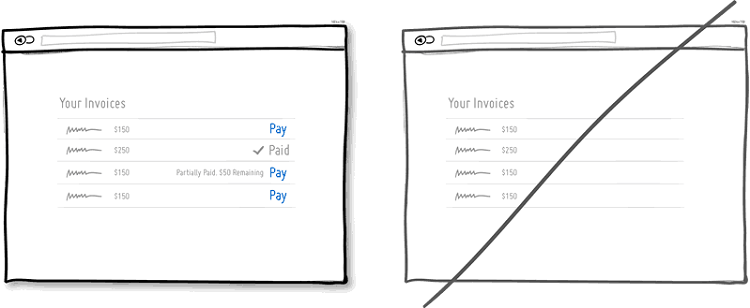
17. Hãy show trạng thái của đơn hàng
Một điều rất giản đơn thôi, nhưng có thể nó sẽ kéo được rất nhiều khách trung thành về cho bạn. Điều gì khiến bạn không thể thông báo cho khách hàng biết khoản nào đã được sử dụng? Đã được thanh toán? Đã được xem?… Thôi đi, đừng làm trò nữa, hãy thiết thực đi, bạn muốn sự mập mờ hay muốn sự tin tưởng nào?

-
18. Hãy cố gắng thử thêm lợi ích thay vì những nút ấy chỉ thực hiện một nhiệm vụ
Đơn giản bạn hãy tưởng tượng 2 nút hiển thị trên cùng một trang. Một nút với nội dung là “Save You Money – Sign Up” (Tiết kiệm chi phí – Đăng ký ngay) và một nút yêu cầu “Sign Up” (Đăng ký ngay). Tôi cá với bạn là cái nút đầu tiên sẽ có cơ hội được sử dụng cao hơn là cái thứ hai. Vì sao cùng một mục đích nhưng nút đầu tiên sẽ có tỷ lệ chuyển đổi cao hơn là cái thứ hai? Là bởi vì, nút đưa ra lợi ích sẽ nhắc mọi người là vì sao phải “Đăng ký ngay”, do đó sẽ dễ thuyết phục khách hàng hành động hơn.

-
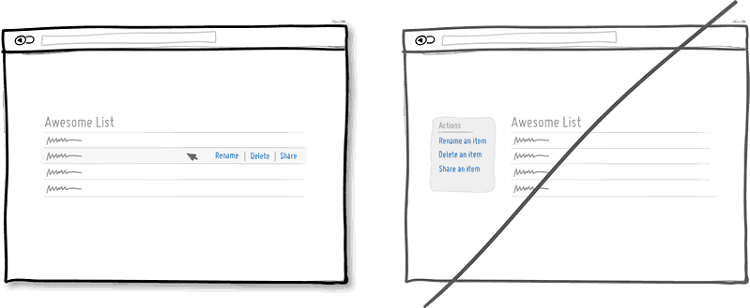
19. Hãy thử để các thao tác trực tiếp thay vì đặt thanh menu
Làm gì có ai rảnh để mà click vào từng nội dung và rê rê chuột sang góc bên kia màn hình để ấn nút chọn “rename” hoặc “delete”, mà nhỡ tay xóa nhầm thì sao? Thiết thực hơn đi, hãy để các thao tác đó ngay trên phần nội dung mà người dùng cần xử lý, tất cả những việc người dùng cần làm là rê chuột vào nội dung đó và click.

-
20. Cố gắng mở rộng phạm vi thay vì tạo thêm nhiều trang
Chẳng ai muốn thực hiện một mục đích nào đó mà chủ yếu là có lợi cho bạn với quá nhiều thao tác họ phải thực hiện. Thử tính toán công bằng nhé, lý do gì họ phải click vào cái nút kia, để đợi thêm vài giây cuộc đời để rồi nhập thông tin cho bạn làm Marketing? Hãy thiết thực hơn đi.

(Đang cập nhật)














