Thiết kế giao diện website bán hàng hoàn hảo không phải chỉ nhằm mục đích cho đẹp mà nó còn giúp cải thiện trải nghiệm người dùng từ đó thúc đẩy tỉ lệ chuyển đổi. Giả sử bạn cung cấp dịch vụ vận chuyển miễn phí và giá cả cạnh tranh nhưng lại không cho người dùng thấy những thứ họ cần, không bố trí nút kêu gọi hành động hợp lý thì làm sao thuyết phục họ mua hàng đây?
Trong bài viết này chúng ta sẽ tập trung vào nghiên cứu thiết kế giao diện cho trang sản phẩm sau khi tham khảo 4 ví dụ điển hình, hi vọng bạn sẽ học hỏi được nhiều điều khi thiết kế website bán hàng của mình.
Giao diện dạng kim tự tháp của Rapha: Quần áo và phụ kiện cho người đi xe đạp
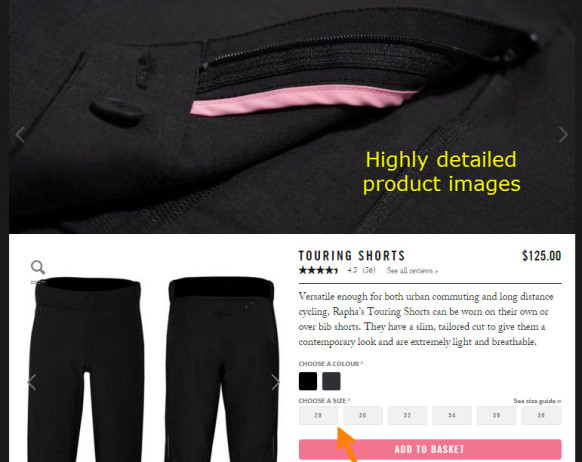
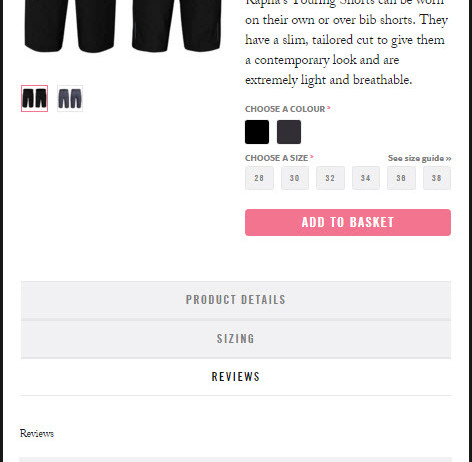
Website Rapha.cc tập trung vào sự đơn giản ngay cả khi nói đến những sản phẩm phức tạp, mọi chi tiết trong đó đều nhằm làm tăng tỉ lệ chuyển đổi. Các trang sản phẩm của nó sử dụng định dạng kiểu kim tự tháp, trên cùng là những thông tin quan trọng, tiếp theo là ba đến bốn dòng trình bày ngắn gọn, rõ ràng lợi ích, sau đó là lựa chọn màu sắc, kích thước. Thông tin chi tiết sẽ nằm ngay dưới các yếu tố cốt lõi nên người dùng có thể nắm bắt hầu hết sản phẩm chỉ với lần đọc đầu tiên.

Dạng thông tin phân cấp trên trang sản phẩm của Rapha.cc

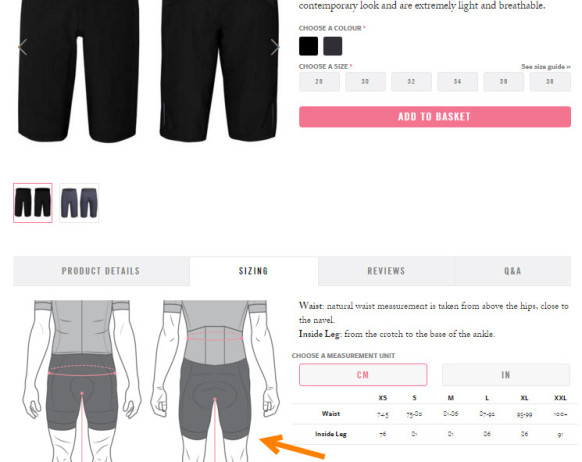
Hình ảnh minh họa cho việc đo lường kích cỡ
Trên giao diện di động trang web này cũng hiển thị đầy đủ thông tin cần thiết, tốc độ tải trang và phản hồi tương tác cũng rất mượt mà. Người dùng có thể truy cập để mua sắm trên cả máy tính và di động.

Giao diện di động của Rapha.cc
-
Giao diện tinh giản của Fitbit: Thiết bị theo dõi sức khỏe
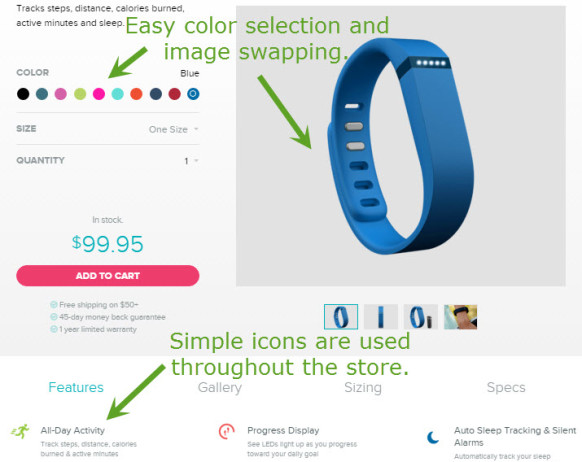
Fitbit.com là một website bán hàng có giao diện khá đơn giản và dễ hiểu, bạn chỉ cần chọn màu sắc và kích thước của sản phẩm là đủ. Nhưng điều khiến cho trang web này trở nên hấp dẫn nằm ở chính những biểu tượng đơn giản để biểu thị cho các tính năng có sẵn.
Thiết kế trang sản phẩm của Fitbit.com theo dạng đồ họa tùy chỉnh, hình ảnh mô tả sẽ thay đổi màu và kích cỡ khi bạn lựa chọn. Phía trên bao gồm từ 2 đến 5 dòng văn bản ngắn gọn để mô tả tính năng sản phẩm. Dưới nút kêu gọi Thêm vào giỏ hàng là những thông tin khác như điểm bán, tùy chọn vận chuyển, tiền bảo đảm.

Phía trên là đồ họa tùy chỉnh, phía dưới là thông tin chi tiết về sản phẩm được gắn với biểu tượng đơn giản của Fitbit.com
Nhìn chung giao diện trang sản phẩm của Fitbit.com hướng tới sự tinh giản để làm nổi bật những yếu tố quan trọng, từ đó gia tăng tỉ lệ kích thích người dùng hành động hơn.
-
Giao diện mô tả chi tiết bằng hình ảnh của Bellroy: Ví da
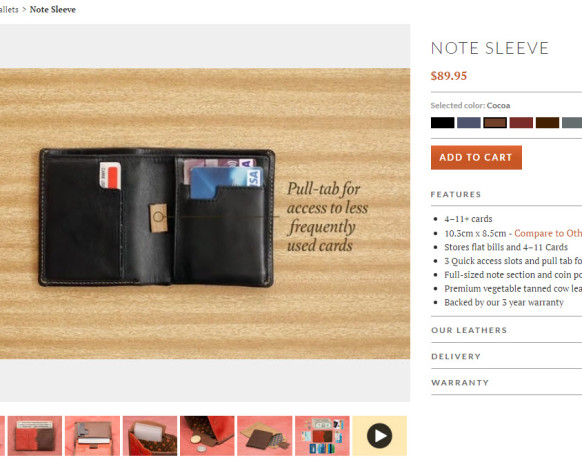
Nhiều website bán hàng chỉ đăng lên một vài ảnh tượng trưng của sản phẩm với mục đích minh họa, nhưng với Bellroy thì khác, trang web này chụp lại tất cả những tính năng tuyệt vời của chiếc ví da mà họ bán.
Tại trang sản phẩm, trên cùng là một video mô tả những tính năng quan trọng, ngay phía dưới có các hình ảnh chi tiết, còn cột bên cạnh là lựa chọn màu sắc, thông tin về kích thước, chất liệu, bảo hành,… Nhưng điểm đặc biệt là giao diện này chỉ dành cho máy tính, còn với di động thì video sẽ bị thay thế bằng hình ảnh tĩnh, như vậy sẽ khắc phục được tình trạng video tự động chạy làm tốn dung lượng khi mua sắm bằng di động.

Video tự động chạy chỉ áp dụng với phiên bản desktop
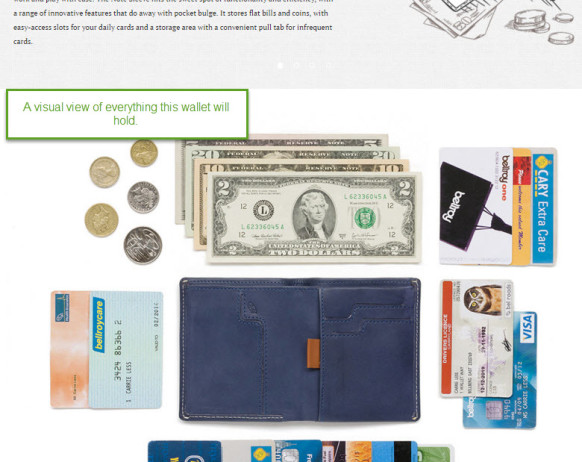
Ngoài ra yếu tố khiến giao diện trang sản phẩm của Bellroy độc đáo nằm ở phần mô tả phía dưới, ngoài đoạn mô tả ngắn gọn còn có một hình ảnh chụp lại đầy đủ những thứ mà bạn có thể đựng trong chiếc ví của họ. Nếu nhìn sơ qua bạn sẽ thấy hình ảnh này có quá nhiều chi tiết và rối mắt, nhưng chắc chắn nó sẽ khiến bạn chú ý rồi nhìn kĩ hơn bởi hiệu ứng sắp xếp tuyệt vời của họ. Đây là cách thể hiện các tính năng của sản phẩm trực quan nhất.

-
Giao diện liên kết của Firebox: Những sản phẩm “bất thường”
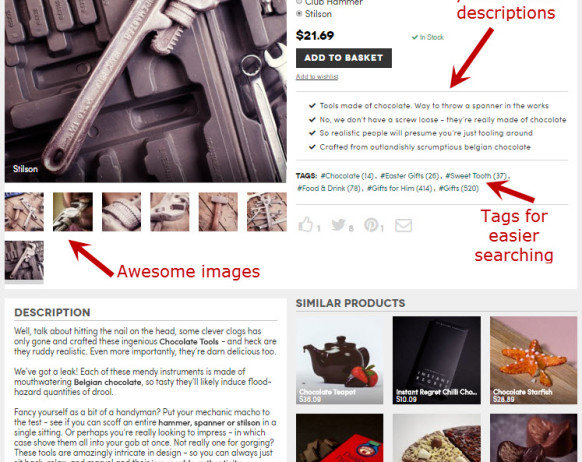
Firebox.com là một ví dụ điển hình cho câu nói: “Bạn có thể bán bất cứ thứ gì trên mạng”. Các sản phẩm được trang web này bày bán độc đáo đến mức khá “bất thường”, từ những hình con vật kì lạ đến bộ dụng cụ làm từ sô cô la nguyên chất đều có, ví dụ như bộ cờ-lê, tua-vít bằng sô cô la có giá 21,69$ dưới đây chẳng hạn.

Điều khiến cho website này trở nên đặc biệt không chỉ bởi sản phẩm kì lạ mà còn ở cách họ thiết kế giao diện. Dưới những dòng mô tả hài hước là tập hợp các thẻ hashtag liên kết đến sản phẩm khác giúp người dùng dễ dàng tìm thấy những mặt hàng liên quan trong cùng chủ đề. Ngoài ra Firebox còn dành một mục khá lớn để hiển thị sản phẩm tương tự bằng hình ảnh có chứa liên kết phía dưới. Nhờ vậy mà chiến lược bán chéo sản phẩm của họ đã rất thành công, giá trị đơn hàng đều tăng lên đáng kể.
Bốn ví dụ về giao diện thiết kế website bán hàng tại trang sản phẩm này có những điểm độc đáo riêng, hãy chắt lọc và thử áp dụng vào trang web của bạn nhé!













