Thực tế là những người dùng thực hiện tìm kiếm trên website bán hàng của bạn sẽ có nhiều khả năng tạo ra chuyển đổi hơn người dùng khác. Cũng chính vì lý do này mà hầu hết các trang thương mại điện tử luôn cố gắng hoàn thiện công cụ tìm kiếm để đem đến trải nghiệm tốt nhất cho khách hàng. Bài viết dưới đây sẽ chia sẻ 22 lời khuyên để công cụ tìm kiếm phát huy tối đa khả năng của mình cùng một số ví dụ thực tế.
I. Hộp tìm kiếm và các chức năng tìm kiếm trong website bán hàng
Đừng nghĩ rằng chỉ cần tích hợp tính năng hộp tìm kiếm một cách tùy hứng trên website của bạn là đủ, sẽ có nhiều điều mà bạn cần lưu ý nếu muốn tận dụng tối đa khả năng của nó để tăng tỷ lệ chuyển đổi. Các vị trí thiết kế của hộp tìm kiếm có thể tạo ra những trải nghiệm dùng khác nhau, trong khi việc bổ sung các tính năng tìm kiếm nhất định sẽ thân thiện hơi với khách hàng.
1. Làm nổi bật vị trí hộp tìm kiếm
Sự nổi bật của hộp tìm kiếm trên website bán hàng có thể ảnh hưởng đến quyết định của khách hàng trong việc có dùng nó để tìm kiếm sản phẩm hay không. Đặc biệt đối với những trang web có số lượng và chủng loại mặt hàng phong phú thì điều này càng quan trọng để điều hướng người dùng.
Một số trang web đề cao phong cách thiết kế đơn giản, tinh tế nhưng lại vô tình khiến cho hộp tìm kiếm bị “chìm”, khó nhận ra hơn, như trong ví dụ này à Zara. Mặc dù thiết kế này đẹp nhưng lại dễ làm người dùng bỏ qua các yếu tố quan trọng của website.

Ngược lại, John Lewis chọn một phong cách thiết kế hộp tìm kiếm nổi bật hẳn trên nền website và chiếm diện tích khá lớn ở phần đầu. Người dùng ngay khi truy cập sẽ thấy được công cụ này, khả năng “bỏ lỡ” nó rất thấp.

2. Làm cho hộp tìm kiếm đủ lớn với các truy vấn điển hình
Mặc dù với mỗi site khác nhau thì kích thước của hộp tìm kiếm cũng khác, tùy thuộc vào các sản phẩm hiển thị, nhưng dù sao thì nó cũng phải đủ lớn để phù hợp với hầu hết truy vấn. Ví dụ, tìm kiếm những sản phẩm liên quan đến điện tử có mã số dài sẽ khó khăn hơn rất nhiều khi phần văn bản đầu sẽ biến mất, gây trở ngại nếu người dùng muốn soát lại lỗi trong cú pháp tìm kiếm. Dưới đây chính là một ví dụ:

Ngược lại, nhìn vào thanh tìm kiếm của Amazon xem, chúng đủ rộng cho bạn nhập tên, đặc điểm của các sản phẩm, nhờ vậy mà Amzon cho trải nghiệm người dùng tốt hơn website trên rất nhiều.

3. Sử dụng tự động điền cho hộp tìm kiếm
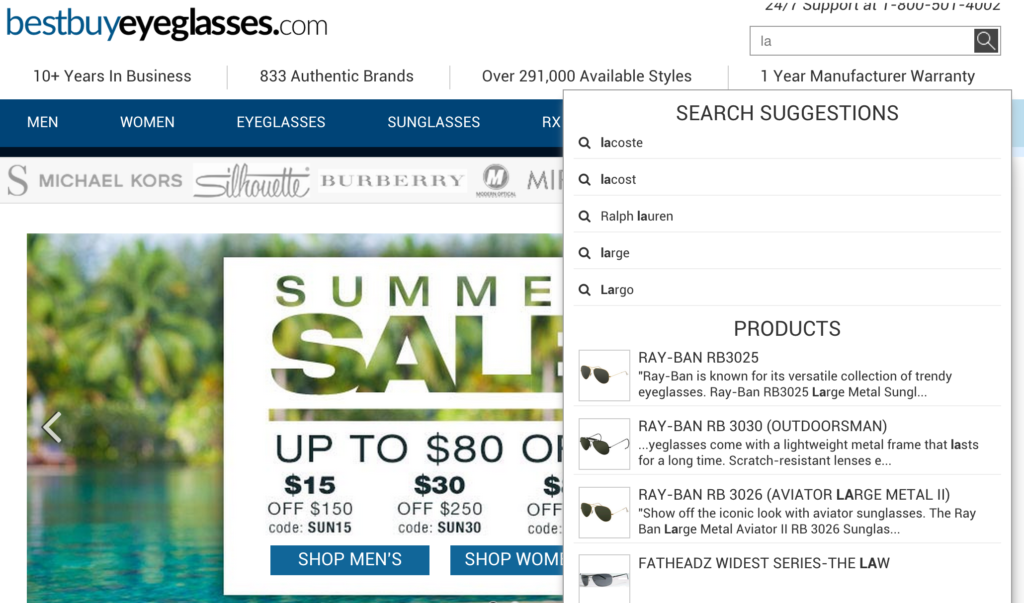
Đây là một tính năng rất hữu ích giúp cải thiện trải nghiệm tìm kiếm cho người dùng bằng cách giảm thiểu thao tác nhập liệu. Khi người dùng đang gõ tên sản phẩm thì một số kết quả đề nghị sẽ hiện ra để họ lựa chọn. Nếu website đủ thông minh thì những đề xuất đầu tiên sẽ là các kết quả được tìm kiếm nhiều nhất trước đó. Phải, chức năng này giống như Google vậy.

Khi người dùng không chắc chắn về cụm từ mình tìm kiếm thì tính năng tự động điền cũng rất hữu ích, giúp họ tìm được chính xác thứ mình cần.
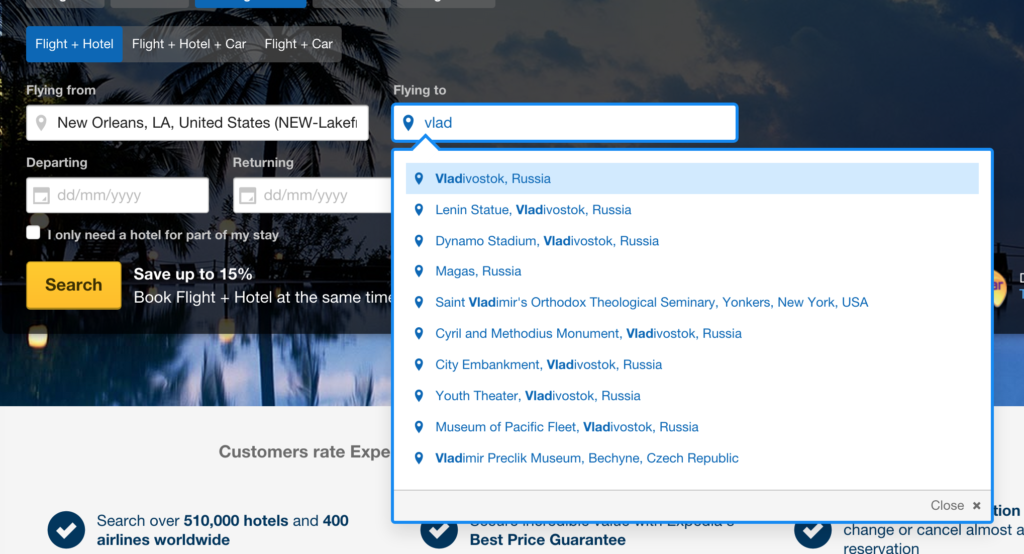
Hoặc đối với các website về du lịch chẳng hạn, có quá nhiều địa danh mà chưa chắc bạn đã nhớ hết.

4. Sử dụng tính năng tự động điền cho bán hàng
Tính năng tự động điền ngoài việc giúp người dùng tìm kiếm chính xác sản phẩm mà họ cần còn rất tốt cho quá trình bán hàng, làm tăng tỉ lệ chuyển đổi. Như ví dụ dưới đây chúng ta đang cần tìm một giỏ quà tặng rượu vang chẳng hạn, một số đề xuất chứa đầy đủ giá cả, hình ảnh, phần giới thiệu sẽ hiện ra. Dữ liệu tìm kiếm của website có thể được dùng để xác định sản phẩm có nhiều khả năng sẽ thu hút khách hàng.

5. Cho phép người dùng tìm kiếm trong từng chuyên mục
Đối với những website có quá nhiều chủng loại hàng hóa thì tính năng thu hẹp phạm vi tìm kiếm rất cần thiết với khách hàng, giúp tiết kiệm thời gian hơn cho họ. Hãy nhìn cách mà Newegg làm với trang web của họ bạn sẽ thấy rõ điều này:

6. Đặt văn bản trong hộp tìm kiếm
Một số từ gợi ý về sản phẩm được đặt trong hộp tìm kiếm cũng góp phần kích thích hành động của khách hàng. Như ví dụ dưới đây tại trang House Of Fraser:

Nhưng có một điều lưu ý là, đừng bắt khách hàng phải xóa phần văn bản đó đi trước khi nhập liệu, hãy sử dụng JavaScript để đảm bảo rằng những từ gợi ý này sẽ tự biến mất.
7. Đặt hộp tìm kiếm trên mỗi site của trang web
Đặt một hộp tìm kiếm trên mỗi site của trang web giúp cho khách hàng không phải quay lại trang chủ mỗi khi muốn tìm kiếm, đồng thời làm tăng khả năng điều hướng người dùng đến những trang sản phẩm khác. Tuy nhiên, nếu tại trang thanh toán cũng có thanh tìm kiếm có thể sẽ làm khách hàng phân tâm, trong một số trường hợp điều này là tốt vì tạo cơ hội gia tăng giá trị đơn hàng, nhưng không ít trường hợp nó chỉ khiến khách hàng quên mất bước cuối cùng mà thôi. Vì vậy bạn nên lọc các site cần thiết trước khi tích hợp hộp tìm kiếm.
8. Cho phép người dùng tìm kiếm bằng mã sản phẩm
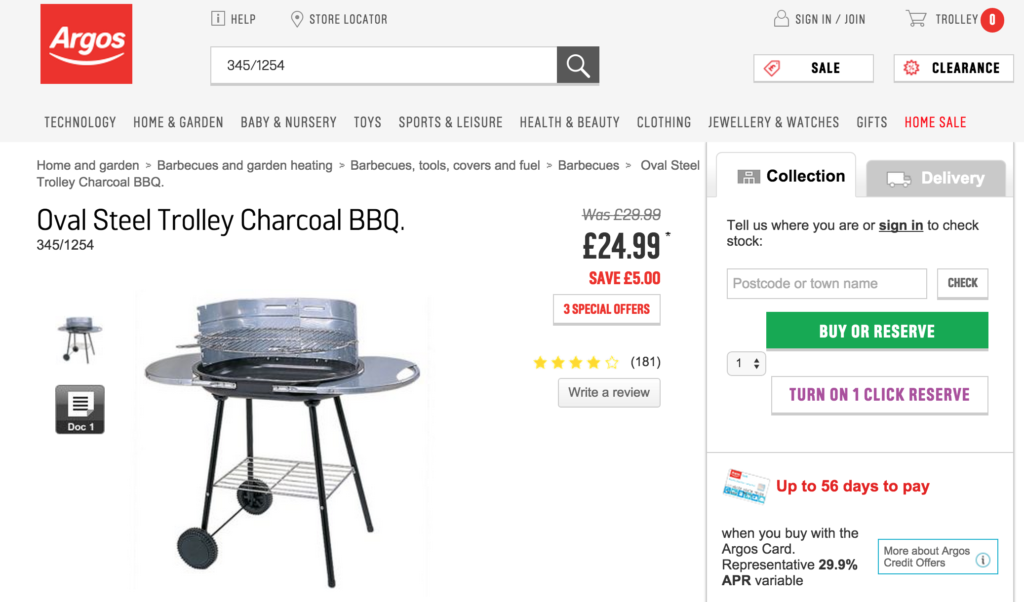
Đây thực ra không phải lựa chọn tồi, nhiều người thường không muốn gõ tên sản phẩm quá dài, họ thích các loại mã chỉ có chữ số hơn. Argos là website đã tích hợp tính năng này, sau khi gõ mã số…

… bạn sẽ được điều hướng về trang sản phẩm tương ứng.

(Còn tiếp…)
Đọc thêm bài viết khác tại đây:
22 bí quyết sử dụng công cụ tìm kiếm trên website bán hàng (P2)
Tìm khách hàng thị trường bán lẻ như thế nào? (Phần 2)
Tìm khách hàng thị trường bán lẻ như thế nào? (Phần 1)













