Sẽ thật buồn nếu một ngày nào đó nhìn vào những số liệu phân tích quá trình kinh doanh từ website bán hàng của mình, thay vì vui mừng sau bao cố gắng bạn lại hoang mang khi nhận thấy số lượng khách hàng đã chọn sản phẩm nhưng không thanh toán cực kỳ nhiều. Vậy phải làm thế nào để giải quyết vấn đề này đây?
Để có được một website bán hàng như bây giờ bạn đã phải tốn cả tháng trời cho công tác thiết kế, rồi thử nghiệm để tối ưu hoá các chức năng, và bạn cứ ngỡ như vậy đã đủ đảm bảo tỷ lệ chuyển đổi khách hàng tốt, ổn định? Nhưng thực tế không phải vậy.
Bạn có biết hơn 60% người tiêu dùng trực tuyến dù đã lựa chọn sản phẩm vào giỏ hàng nhưng vẫn không hoàn tất việc mua sắm? Và họ sẽ không trở lại để hoàn tất việc thanh toán trừ khi bạn khuyến khích họ làm như vậy.
Bài viết dưới đây sẽ kể ra 4 sai lầm khi thiết kế công cụ thành toán và một số giải pháp đề xuất, giúp bạn cản thiện tỉ lệ chuyển đổi trên website bán hàng của mình.
1. Không nhấn mạnh vào nút mua hàng
Đừng cảm thấy ngạc nhiên nếu bạn nhận ra có không ít khách hàng vào trình duyệt của bạn, chọn một sản phẩm, thêm nó vào giỏ hàng rồi sau đó… quên đi tất cả chỉ sau 15 đến 20 phút. Phần lớn nguyên nhân đều nằm ở nút mua hàng, vì nó quá mờ nhạt, không gây được sự chú ý cho người dùng nên đôi khi họ cứ nghĩ rằng bỏ vào giỏ hàng nghĩa là đã mua hàng rồi.

Cách khắc phục:
Cách duy nhất để giải quyết vấn đề này là khi thiết kế website bán hàng phải làm nổi bật nút mua hàng, khiến người dùng chú ý đến nó để không bỏ lỡ mỗi khi lựa chọn sản phẩm. Bạn có thể tạo ra những hình ảnh động nhỏ hay một cửa sổ pop-up hiển thị danh sách sản phẩm trong giỏ hàng và một tuỳ chọn “Thanh toán/Tiếp tục mua hàng” để nhắc nhở người dùng nếu họ chẳng may quên mất.
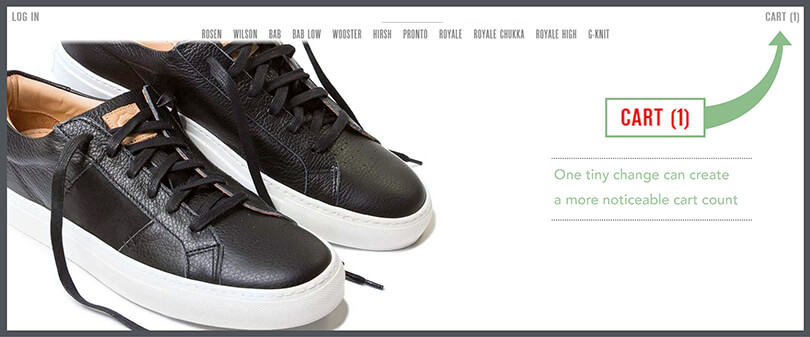
Còn nếu bạn không muốn mọi thứ rắc rối như vậy thì có một phương pháp đơn giản hơn, đó là nổi bật những thay đổi về số lượng của giỏ hàng để người dùng luôn ghi nhớ mình đã chọn những sản phẩm nào. Ví dụ như thế này:

Chỉ với vài kỹ năng cơ bản khi dùng CSS và jQuery bạn hoàn toàn có thể làm điều này. Cụ thể thì nó hoạt động như sau: Khi số lượng sản phẩm trong giỏ hàng lớn hơn không, nút giỏ mua hàng được chỉ định một lớp CSS làm thay đổi diện mạo của nó. Trong ví dụ này đó là màu sắc, nhưng bạn có thể tạo ra bất kỳ kiểu nào mà bạn muốn.
2. Chức năng giỏ hàng quá chậm
Theo KISSmetrics, chỉ một giây tải trang web chậm trễ cũng có thể làm tổn thất hàng triệu đô doanh thu trong thương mại điện tử. Và trừ khi khách hàng mục tiêu của bạn, những người kiên nhẫn nhất thế giới, làm mới giỏ hàng để cập nhật chi phí vận chuyển, danh mục sản phẩm hoặc mã số phiếu giảm giá, còn nếu không họ sẽ huỷ bỏ luôn việc mua hàng.
Người dùng lựa chọn mua sắm trực tuyến là vì muốn rút ngắn thời gian mua hàng của mình lại, thế nên chỉ một sự chậm trễ nhỏ cũng có thể khiến họ nổi cáu, và bạn biết đấy, việc huỷ bỏ đơn hàng trên mạng khi chưa thanh toán còn đơn giản hơn ngoài đời thực nhiều.

Bạn có thể sử dụng một số công cụ để tăng tốc độ cập nhật của giỏ hàng, ví dụ như Ruby on Rails, jQuery hay jQuery UI. Ngoài ra bạn cũng thể sử dụng những giải pháp của bên thứ ba để giải quyết vấn đề này.
3. Buộc khách hàng đăng ký tài khoản
Nếu bạn muốn khách hàng phải đăng ký tài khoản trên website của mình trước khi họ thanh toán thì đó là cách nhanh nhất để kéo tụt tỉ lệ chuyển đổi mà bạn vẫn cố gắng xây dựng. Theo khảo sát của eConsultancy, 25% người mua sắm từ bỏ mua hàng khi buộc phải tạo một tài khoản.
Nếu vẫn thấy điều này vô lý thì hãy xem tiếp kết quả nghiên cứu của User Interface Engineering, khi thay nút “Đăng ký” bằng nút “Tiếp tục” thì doanh thu mang lại tăng đến 300.000.000$, một con số khổng lồ.
Khi xem sản phẩm trên website, tâm lý của khách hàng là chọn những gì mình thích, bỏ vào giỏ hàng rồi thanh toán một cách nhanh gọn, họ không muốn phải trải qua quá nhiều bước tốn thời gian.
Cách khắc phục:
Rất đơn giản, bạn chỉ cần bỏ qua bước đăng ký tài khoản và đến trực tiếp bước thanh toán, lúc này bạn mới yêu cầu những thông tin cần thiết để tiến hành trao đổi với khách hàng. Còn việc đăng ký chỉ nên áp dụng với những khách hàng thân thiết, thường xuyên vào website của bạn để mua sắm. Bạn có thể gửi email khuyến khích lập tài khoản cho họ để cập nhật thường xuyên thông tin từ cửa hàng.
4. Tốn phí vận chuyển
Giảm giá mặc dù là phương thức rất tốt để đẩy mạnh doanh số trong thời gian ngắn, thế nhưng nếu quá lạm dụng nó sẽ ảnh hưởng đến thương hiệu quả bạn. Có rất nhiều lựa chọn khác để thay thế cho việc giảm giá, ví dụ như miễn phí vận chuyển chẳng hạn, đây cũng là cách rất tốt để giải quyết vấn đề khách hàng không muốn thanh toán.
Bạn thắc mắc vì sao tôi lại nói vậy? Rất đơn giản, trong một báo cáo của ComScore, 61% người được hỏi sẽ huỷ bỏ việc mua hàng trực tuyến nếu không được miễn phí vận chuyển. Đừng thấy khó hiểu, vì đôi khi phí vận chuyển còn cao gần bằng phí mua hàng.
Cách khắc phục:
Chỉ đơn giản là miễn phí vận chuyển theo một trong số 3 gợi ý sau đây:
– Vận chuyển miễn phí toàn quốc cho tất cả khách hàng
– Vận chuyển miễn phí cho những đơn hàng cố định
– Vận chuyển miễn phí cho đơn hàng đạt mức giá trị tối thiểu.
Trên đây là 4 sai lầm khi thiết kế công cụ thanh toán trên website bán hàng làm giảm tỷ lệ chuyển đổi mà đôi khi bạn cũng không ngờ tới, hi vọng rằng bằng những giải pháp mà chúng tôi đã cung cấp bạn sẽ không gặp phải vấn đề này nữa.
Theo Shopify.com
Đọc thêm bài viết khác tại đây:
Những tố chất mà nhân viên bán hàng cần phải có (P1)
Những tố chất mà nhân viên bán hàng cần phải có (P2)
Mẹo marketing nội dung chuẩn – có thể bạn thừa biết













